Baer65
Dauergast
- 270
Hallo,
ich habe gerade eindrucksvoll feststellen dürfen, was passieren kann, wenn Webdesigner sich bei der Anpassung ihrer Webseiten für verschiedene Geräte, z.B. Handies oder Tablets, allein auf das Auslesen der Geräte-Plattform verlassen.
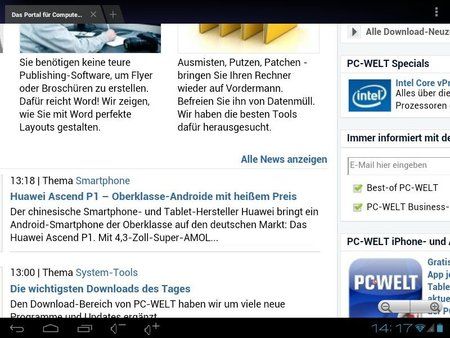
Beispiel: Das Portal für Computer und Technik - PC-Welt.de - PC-WELT
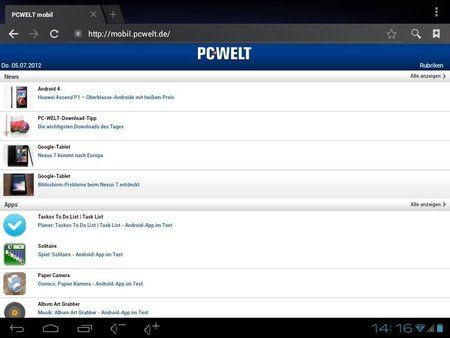
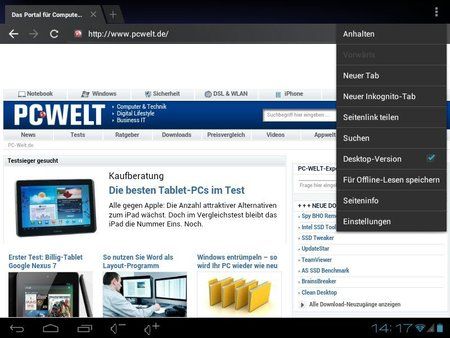
Mit Gingerbread wurde das NOVA wohl noch als *mobile device* erkannt, und z.B. bei der o.g. Seite eine an Handies angepasste Seite geladen. Mit ICS identifiziert sich das NOVA nun allerdings offensichtlich als *screen*, was zur Folge hat, dass die herkömmliche Webseite lädt, und die Schrift extrem klein ist. Leider verhindert PCWELT zusätzlich per script auch das zoomen, so dass die Seite mit dem NOVA fast unlesbar ist.
Für alle Webdesigner hier, die darüber nachdenken, ihre Seiten auch für mobile Geräte anzupassen, daher mein Tipp... verzichtet auf das Auslesen der genutzten Plattform, und passt eure Seiten mittels css-selektoren an verschiedene Auflösungen an, dann kann man eben z.B. für Auflösungen < 1000 pixel eine größere Schriftart einstellen, oder div-boxen anders anordnen, um die Seite auf dem Tablet besser lesbar zu machen. Und natürlich wollte man, sofern irgend möglich, darauf verzichten, das zoomen der Webseite zu unterdrücken.
Nur mal so als Anregung, wird sicher nicht jeden hier interessieren
ich habe gerade eindrucksvoll feststellen dürfen, was passieren kann, wenn Webdesigner sich bei der Anpassung ihrer Webseiten für verschiedene Geräte, z.B. Handies oder Tablets, allein auf das Auslesen der Geräte-Plattform verlassen.
Beispiel: Das Portal für Computer und Technik - PC-Welt.de - PC-WELT
Mit Gingerbread wurde das NOVA wohl noch als *mobile device* erkannt, und z.B. bei der o.g. Seite eine an Handies angepasste Seite geladen. Mit ICS identifiziert sich das NOVA nun allerdings offensichtlich als *screen*, was zur Folge hat, dass die herkömmliche Webseite lädt, und die Schrift extrem klein ist. Leider verhindert PCWELT zusätzlich per script auch das zoomen, so dass die Seite mit dem NOVA fast unlesbar ist.
Für alle Webdesigner hier, die darüber nachdenken, ihre Seiten auch für mobile Geräte anzupassen, daher mein Tipp... verzichtet auf das Auslesen der genutzten Plattform, und passt eure Seiten mittels css-selektoren an verschiedene Auflösungen an, dann kann man eben z.B. für Auflösungen < 1000 pixel eine größere Schriftart einstellen, oder div-boxen anders anordnen, um die Seite auf dem Tablet besser lesbar zu machen. Und natürlich wollte man, sofern irgend möglich, darauf verzichten, das zoomen der Webseite zu unterdrücken.
Nur mal so als Anregung, wird sicher nicht jeden hier interessieren








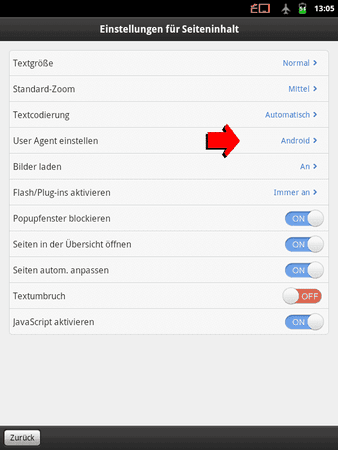
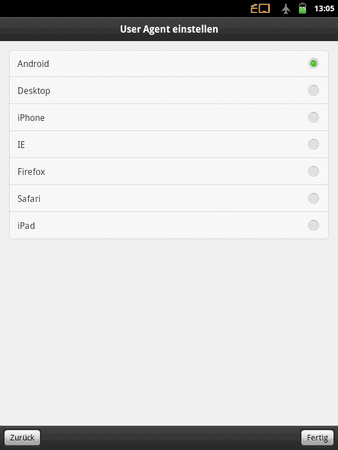
 Aus welchem unerfindlichen Grund auch immer hat mein NOVA wohl eine falsche user-agent-kennung an die Server geliefert?
Aus welchem unerfindlichen Grund auch immer hat mein NOVA wohl eine falsche user-agent-kennung an die Server geliefert? 

