M
mep
Neues Mitglied
- 1
Hi Leute und erstmal forhe Weihnachten,
ich habe ein Problem und zwar möchte ich in meiner App einen GestureOverlay hinzufügen. Dieser soll alle widgets enthalten, so dass man eben auch Gesten nutzen kann wenn man sich über einem Button oder einem Label befindet.
Also habe ich ihn einfach hinzugefügt, nun liegen aber alle widgets übereinander und nich wie vorher gestaffelt untereinenader. Wenn ich den GestureOverlay weider entferne geht alles.
Hier ist mal der Code vom xml:
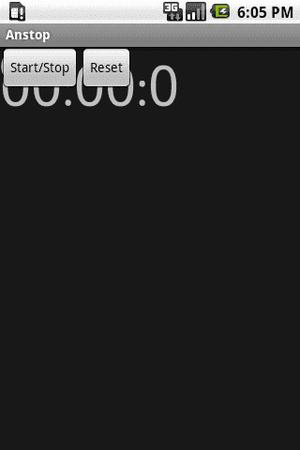
Ich hab einfach mal nen Screen angehängt wie es gerade aussieht
ich habe ein Problem und zwar möchte ich in meiner App einen GestureOverlay hinzufügen. Dieser soll alle widgets enthalten, so dass man eben auch Gesten nutzen kann wenn man sich über einem Button oder einem Label befindet.
Also habe ich ihn einfach hinzugefügt, nun liegen aber alle widgets übereinander und nich wie vorher gestaffelt untereinenader. Wenn ich den GestureOverlay weider entferne geht alles.
Hier ist mal der Code vom xml:
Code:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/stopwatchLayout" android:orientation="vertical">
<android.gesture.GestureOverlayView
android:id="@+id/gesture_overlay"
android:layout_width="fill_parent"
android:layout_height="0dip"
android:layout_weight="1.0">
<LinearLayout android:id="@+id/LinearLayout03" android:layout_width="wrap_content" android:layout_height="wrap_content"><TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/hourView" android:text="0"/><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hour" android:id="@+id/hourLabelView"></TextView></LinearLayout><RelativeLayout android:id="@+id/RelativeLayout01" android:layout_width="wrap_content" android:layout_height="wrap_content"><LinearLayout android:id="@+id/LinearLayout02" android:layout_width="wrap_content" android:layout_height="wrap_content"><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/minView" android:text="00"></TextView><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=":" android:id="@+id/sepView2"></TextView><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/secondsView" android:text="00"></TextView><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=":" android:id="@+id/sepView1"></TextView><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/dsecondsView" android:text="0"></TextView></LinearLayout></RelativeLayout>
<LinearLayout android:id="@+id/LinearLayout01" android:layout_width="wrap_content" android:layout_height="wrap_content"><Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/startButton" android:text="@string/start_stop"></Button><Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/resetButton" android:text="@string/reset"></Button>
</LinearLayout>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:id="@+id/main_startTimeView"/>
</android.gesture.GestureOverlayView>
</LinearLayout>Ich hab einfach mal nen Screen angehängt wie es gerade aussieht