Chaoz
Fortgeschrittenes Mitglied
- 13
kurzum:
wie ich innerhalb eines Tablelayouts die ausrichtung (gravity) bestimme ist mir "eigtl" klar... nur merk ich gerade, dass ein .setGravity() nicht bei einer ImageView funktioniert.
ergo:
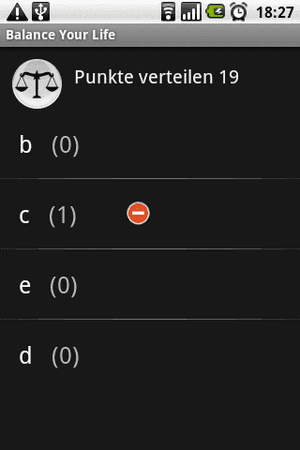
wie kann ich in einem Tablelayout links meinen Text und rechts meine imageView anzeigen? (das ganze möglichst ohne xml).
siehe auch....

Gruß
chaoz
http://developer.android.com/intl/de/guide/tutorials/views/images/hello-tablelayout.png
wie ich innerhalb eines Tablelayouts die ausrichtung (gravity) bestimme ist mir "eigtl" klar... nur merk ich gerade, dass ein .setGravity() nicht bei einer ImageView funktioniert.
ergo:
wie kann ich in einem Tablelayout links meinen Text und rechts meine imageView anzeigen? (das ganze möglichst ohne xml).
siehe auch....

Gruß
chaoz
http://developer.android.com/intl/de/guide/tutorials/views/images/hello-tablelayout.png