S
solidify
Neues Mitglied
- 0
Hi,
ich hab mir schon vor einiger Zeit ein JPG skaliert und auf mein Galaxy geladen. Tatsächlich fielen mir dort die schon in anderen Foren diskutierten 16-Bit Farben auf.
Dies ist das Originalbild, wer möchte, kann es sich ja mal auf sein Telefon ziehen (es ist ein von android lesbares 24bit-png):

Und so sah es auf meinem Galaxy aus:

Der blau-schwarze Farbverlauf über dem Hochhaus mit der runden Kuppel (es ist Langham Place) zeigt deutlich die Farbabstufungen, die auf dem hellen AMOLED des Galaxy sehr stark hervortreten.
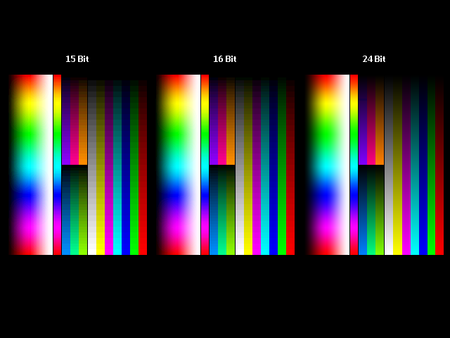
Es sind wohl tatsächlich 16-Bit, die das Galaxy darstellt, und zwar jeweils 5 Bit für Rot und Blau und 6 Bit für Grün. Ein Testbild verdeutlicht dies:

Wenn man dieses Bild (die Testbilder stammen hierher) auf sein Telefon lädt, sieht man einen kleinen Unterschied zwischen 15 und 16 Bit (und zwar bei den grünen Farbverläufen), aber keinen mehr zu 24 Bit. Wer übrigens auf seinem Computermonitor bei diesem Testbild auch bei 24 Bit deutliche Abstufungen in den Farbverläufen sieht, sollte seine Anzeigeeinstellungen überprüfen und auf 24 Bit (True Color) stellen .
.
Zunächst dachte ich übrigens, dass die komischen Gradienten evtl. auch durch eine Skalierung zustandekommen könnten. Wer weiß, vielleicht skaliert Android das Hintergrundbild immer, z.B. um das Bild trotz Statusleiste vollständig anzeigen zu können. Doch die in anderen Foren genannte Auflösung von 640x480 stimmt, wie man mit dem chess.png-Bild nachprüfen kann. In diesem Bild ist jedes Pixel abwechselnd weiß oder schwarz, also ein ziemlich großes Schachbrett. Würde irgend etwas skaliert werden, sähe man große Muster.
Zurück zum Bild von Hongkong:
Photoshop arbeitet selbst im RGB-Farbraum immer mit 8 Bit - also 8 Bit pro Farbe. Wie komme ich jetzt von R8G8B8 auf R5G6R5?
Im Prinzip sind die Formate voll kompatibel, d.h. durch Truncation werden einfach die überflüssigen Bits pro Farbe abgeschnitten. Ich weiß nicht genau, ob das so ganz richtig ist - es könnte auch sein, dass Android von sich aus dithert - nur halt nicht zufriedenstellend.
Die Lösung:
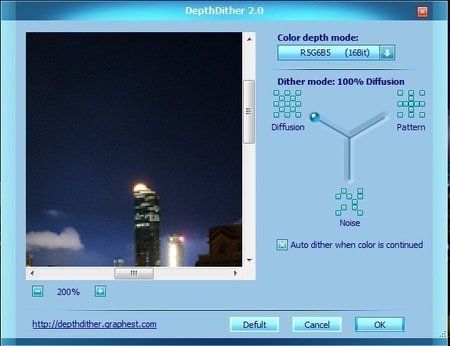
Es gibt ein Photoshop Plugin Namens Graphes DepthDither. Dieses Plugin ist wunderbar, um selbst zu bestimmen, wie gedithert wird:

Bei meinem Hongkong-Bild funktionierte Diffusion Dither am besten.
Also:
1. Originalbild laden
2. Originalbild auf eine Höhe von 480 Pixel bikubisch skalieren
3. Bild auf eine Breite von 640 Pixel schneiden
4. Filter DepthDither im Filterdialog öffnen
5. Rechts oben im Filter "R5G6B5 (16 Bit) auswählen
6. Schieberegler auf "Diffusion" stellen
7. OK klicken
8. Speichern als PNG-24
Das Ergebnis ist schon viel besser, jeden Falls aus meiner Sicht. Dies ist das geditherte 16-Bit-Bild, welches auf dem Galaxy AMOLED viel besser aussieht als das ursprüngliche Bild:

Soweit dieses Mini-How-To . Im Anhang unten ist noch ein ungeditherter Farbverlauf von 40%-60% Grau 60-40-png24.png im Galaxy-Hintergrundbild-Format. Da graust es einem richtig.
. Im Anhang unten ist noch ein ungeditherter Farbverlauf von 40%-60% Grau 60-40-png24.png im Galaxy-Hintergrundbild-Format. Da graust es einem richtig.
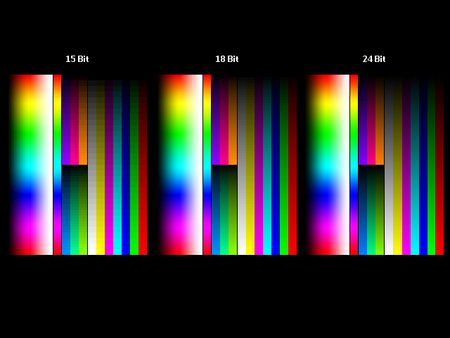
Könnte jemand das Testbild 15bit18bit24bit.png auf ein iPhone laden und verifizieren, dass das iPhone tatsächlich einen größeren Farbraum (nämlich 18bit) benutzt?
Solidify
ich hab mir schon vor einiger Zeit ein JPG skaliert und auf mein Galaxy geladen. Tatsächlich fielen mir dort die schon in anderen Foren diskutierten 16-Bit Farben auf.
Dies ist das Originalbild, wer möchte, kann es sich ja mal auf sein Telefon ziehen (es ist ein von android lesbares 24bit-png):
Und so sah es auf meinem Galaxy aus:
Der blau-schwarze Farbverlauf über dem Hochhaus mit der runden Kuppel (es ist Langham Place) zeigt deutlich die Farbabstufungen, die auf dem hellen AMOLED des Galaxy sehr stark hervortreten.
Es sind wohl tatsächlich 16-Bit, die das Galaxy darstellt, und zwar jeweils 5 Bit für Rot und Blau und 6 Bit für Grün. Ein Testbild verdeutlicht dies:
Wenn man dieses Bild (die Testbilder stammen hierher) auf sein Telefon lädt, sieht man einen kleinen Unterschied zwischen 15 und 16 Bit (und zwar bei den grünen Farbverläufen), aber keinen mehr zu 24 Bit. Wer übrigens auf seinem Computermonitor bei diesem Testbild auch bei 24 Bit deutliche Abstufungen in den Farbverläufen sieht, sollte seine Anzeigeeinstellungen überprüfen und auf 24 Bit (True Color) stellen
Zunächst dachte ich übrigens, dass die komischen Gradienten evtl. auch durch eine Skalierung zustandekommen könnten. Wer weiß, vielleicht skaliert Android das Hintergrundbild immer, z.B. um das Bild trotz Statusleiste vollständig anzeigen zu können. Doch die in anderen Foren genannte Auflösung von 640x480 stimmt, wie man mit dem chess.png-Bild nachprüfen kann. In diesem Bild ist jedes Pixel abwechselnd weiß oder schwarz, also ein ziemlich großes Schachbrett. Würde irgend etwas skaliert werden, sähe man große Muster.
Zurück zum Bild von Hongkong:
Photoshop arbeitet selbst im RGB-Farbraum immer mit 8 Bit - also 8 Bit pro Farbe. Wie komme ich jetzt von R8G8B8 auf R5G6R5?
Im Prinzip sind die Formate voll kompatibel, d.h. durch Truncation werden einfach die überflüssigen Bits pro Farbe abgeschnitten. Ich weiß nicht genau, ob das so ganz richtig ist - es könnte auch sein, dass Android von sich aus dithert - nur halt nicht zufriedenstellend.
Die Lösung:
Es gibt ein Photoshop Plugin Namens Graphes DepthDither. Dieses Plugin ist wunderbar, um selbst zu bestimmen, wie gedithert wird:
Bei meinem Hongkong-Bild funktionierte Diffusion Dither am besten.
Also:
1. Originalbild laden
2. Originalbild auf eine Höhe von 480 Pixel bikubisch skalieren
3. Bild auf eine Breite von 640 Pixel schneiden
4. Filter DepthDither im Filterdialog öffnen
5. Rechts oben im Filter "R5G6B5 (16 Bit) auswählen
6. Schieberegler auf "Diffusion" stellen
7. OK klicken
8. Speichern als PNG-24
Das Ergebnis ist schon viel besser, jeden Falls aus meiner Sicht. Dies ist das geditherte 16-Bit-Bild, welches auf dem Galaxy AMOLED viel besser aussieht als das ursprüngliche Bild:
Soweit dieses Mini-How-To
Könnte jemand das Testbild 15bit18bit24bit.png auf ein iPhone laden und verifizieren, dass das iPhone tatsächlich einen größeren Farbraum (nämlich 18bit) benutzt?
Solidify
Anhänge
-
 15bit16bit24bit.png19,3 KB · Aufrufe: 23.880
15bit16bit24bit.png19,3 KB · Aufrufe: 23.880 -
 hongkong.png69,7 KB · Aufrufe: 29.654
hongkong.png69,7 KB · Aufrufe: 29.654 -
 hongkong565dither.png79,6 KB · Aufrufe: 21.457
hongkong565dither.png79,6 KB · Aufrufe: 21.457 -
 15bit18bit24bit.png23,7 KB · Aufrufe: 2.920
15bit18bit24bit.png23,7 KB · Aufrufe: 2.920 -
 chess.png732 Bytes · Aufrufe: 1.732
chess.png732 Bytes · Aufrufe: 1.732 -
 60-40-png24.png24,2 KB · Aufrufe: 28.543
60-40-png24.png24,2 KB · Aufrufe: 28.543 -
 hongkong16bit.png63,7 KB · Aufrufe: 20.946
hongkong16bit.png63,7 KB · Aufrufe: 20.946 -
 ditherscreenshot.jpg43,7 KB · Aufrufe: 17.853
ditherscreenshot.jpg43,7 KB · Aufrufe: 17.853
Zuletzt bearbeitet:

