Gibbsnich
Ambitioniertes Mitglied
- 0
Hallo,
ich erzeuge in meiner App Labels, Eingabefelder und Buttons und das in unterschiedlichen Mengen. Um Objekte in einer Reihe plazieren zu können, habe ich das auf einem TableLayout gemacht.
Dazu kommt noch die Anforderung, dass oben eine Gallery steht und unten Buttons angezeigt werden sollen.
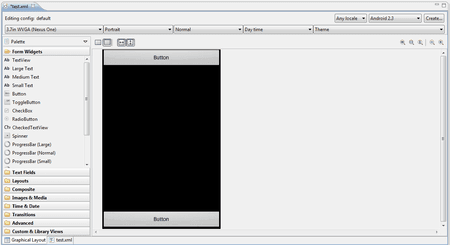
Aussehen solld as ganze dann ungefähr so:

Wobei Gallery und Buttonbereich zur Seite scrollen sollen und der Rest nach unten.
Meine Layoutdatei hat zur Zeit diesen Inhalt:
Das klappt soweit, hat nur den Haken, dass die Buttons bei langen Dialogen nach unten verschwinden und hochgescrollt werden muss, aber damit könnte ich leben.
Nun muss aber noch eine schnelle Liste mit SectionIndexer dazu und damit habe ich ein Problem. So wie ich das sehe, brauche ich dafür zwingend ein LinearLayout, aber ich bekomme das nicht vernünftig integriert.
Ich habe alles mögliche probiert und bekomme meist einen Absturz und manchmal die indizierte Liste in einem sehr schmalen Bereich und der Rest des Displays bleibt leer.
Kann mir einer Starthilfe geben?
In welcher Reihenfolge müssen die Layouts in der Formatdatei stehen?
ich erzeuge in meiner App Labels, Eingabefelder und Buttons und das in unterschiedlichen Mengen. Um Objekte in einer Reihe plazieren zu können, habe ich das auf einem TableLayout gemacht.
Dazu kommt noch die Anforderung, dass oben eine Gallery steht und unten Buttons angezeigt werden sollen.
Aussehen solld as ganze dann ungefähr so:

Wobei Gallery und Buttonbereich zur Seite scrollen sollen und der Rest nach unten.
Meine Layoutdatei hat zur Zeit diesen Inhalt:
Code:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/basisscrollview"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/basislayout"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="0, 1, 2,3">
<Gallery xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:longClickable="true"
android:unselectedAlpha="0.6"
/>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/titelzeile"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textStyle="bold">
</TextView>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/no_connection"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="@string/noConnection"
android:visibility="invisible"
android:textStyle="bold">
</TextView>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</WebView>
<TableRow>
</TableRow>
</TableLayout>
</ScrollView>Nun muss aber noch eine schnelle Liste mit SectionIndexer dazu und damit habe ich ein Problem. So wie ich das sehe, brauche ich dafür zwingend ein LinearLayout, aber ich bekomme das nicht vernünftig integriert.
Ich habe alles mögliche probiert und bekomme meist einen Absturz und manchmal die indizierte Liste in einem sehr schmalen Bereich und der Rest des Displays bleibt leer.
Kann mir einer Starthilfe geben?
In welcher Reihenfolge müssen die Layouts in der Formatdatei stehen?






 ?
?