G
GSUS24
Neues Mitglied
- 0
Hallo Leute,
bin neu in der App-Programmierung und lese mich gerade erst ein.
Unteranderem auch auf der Developerseite von Android.
Ein paar Mitstudenten und ich wollen eine App ähnlich Torque Pro schreiben.
Bei der verschiedene Signale(Drehzahl, Tacho, Bremsdruck, Längs-Querbeschleunigungen,...) vom Auto angezeigt werden sollen.
Meine Aufgabe in diesem Projekt ist die Anzeige.
Ich hab auch schon die Suchfunktion versucht, leider ohne Erfolg.
Das gleich gilt auch für Google. Möglicherweise benutze ich einfach die falschen Schlagwörter. Darum erhoffe ich mir hier eine Starthilfe.
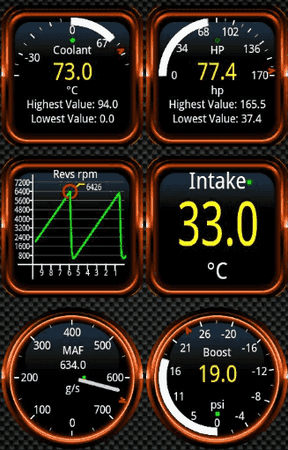
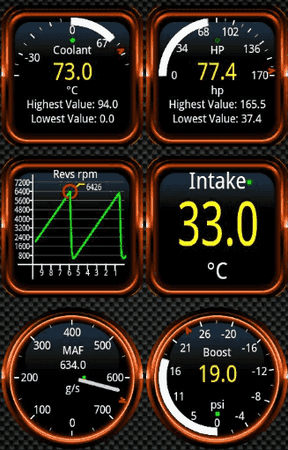
Bei Torque sieht das ganze dann so aus

Mir geht es jetzt hauptsächlich darum, wie ich solche Instrumente(Zeiger, Balken,...) animieren kann.
Danke
bin neu in der App-Programmierung und lese mich gerade erst ein.
Unteranderem auch auf der Developerseite von Android.
Ein paar Mitstudenten und ich wollen eine App ähnlich Torque Pro schreiben.
Bei der verschiedene Signale(Drehzahl, Tacho, Bremsdruck, Längs-Querbeschleunigungen,...) vom Auto angezeigt werden sollen.
Meine Aufgabe in diesem Projekt ist die Anzeige.
Ich hab auch schon die Suchfunktion versucht, leider ohne Erfolg.
Das gleich gilt auch für Google. Möglicherweise benutze ich einfach die falschen Schlagwörter. Darum erhoffe ich mir hier eine Starthilfe.
Bei Torque sieht das ganze dann so aus

Mir geht es jetzt hauptsächlich darum, wie ich solche Instrumente(Zeiger, Balken,...) animieren kann.
Danke

