S
Sanguinus
Neues Mitglied
- 0
Hi,
ich schäme mich eigentlich für diese Frage, aber ich habe ein Problem mit dem ändern des Hintergrundbildes eines ToggleButtons.
Wenn ich den ToggleButton direkt in einer XML-Datei baue (was aber leider in meinem Zusammenhang nicht möglich ist), klappt alles wunderbar. Versuche ich dann jedoch den ToggleButton direkt in Java zu coden, habe ich im Prinzip den Standard-Hintergrund immer noch "unsichtbar" hinter dem neuen Hintergrund, zudem ist es auch nicht möglich irgendwelchen Text auf dem ToggleButton anzuzueigen, wenn der Hintergrund geändert ist. Im Prinzip ist die Höhe des ToggleButtons nach dem Ändern des Hintergrunds genau so hoch, wie wenn ich den Hintergrund nicht ändere, er müsste aber eigentlich weniger hoch sein.
Hier ist der ToggleButton in XML:
Und hier eine eigentlich identische Konfiguration in Java:
Ich freue mich über jede Hilfe, bin mittlerweile leider ratlos 
Sanguinus
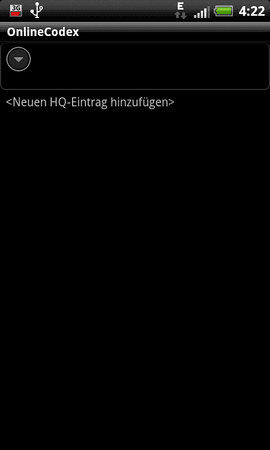
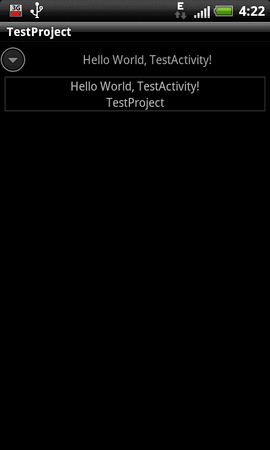
Edit: ich habe mal zwei Screenshots hochgeladen. Der erste zeigt den ToggleButton in Java-, der zweite in XML-Ausführung. Der ToggleButton ist jeweils das oberste Element, das nächste Element liegt direkt darunter.
ich schäme mich eigentlich für diese Frage, aber ich habe ein Problem mit dem ändern des Hintergrundbildes eines ToggleButtons.
Wenn ich den ToggleButton direkt in einer XML-Datei baue (was aber leider in meinem Zusammenhang nicht möglich ist), klappt alles wunderbar. Versuche ich dann jedoch den ToggleButton direkt in Java zu coden, habe ich im Prinzip den Standard-Hintergrund immer noch "unsichtbar" hinter dem neuen Hintergrund, zudem ist es auch nicht möglich irgendwelchen Text auf dem ToggleButton anzuzueigen, wenn der Hintergrund geändert ist. Im Prinzip ist die Höhe des ToggleButtons nach dem Ändern des Hintergrunds genau so hoch, wie wenn ich den Hintergrund nicht ändere, er müsste aber eigentlich weniger hoch sein.
Hier ist der ToggleButton in XML:
Code:
<ToggleButton
android:id="@+id/main_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:background="@android:color/transparent"
android:disabledAlpha="1"
android:drawableLeft="@drawable/togglebutton_expander"
android:gravity="center"
android:textColor="@android:color/darker_gray" />
Code:
button.setBackgroundResource(android.R.color.transparent);
button.setTextColor(android.R.color.darker_gray);
setCompoundDrawablesWithIntrinsicBounds(R.drawable.togglebutton_expander, 0, 0, 0);
button.setChecked(true);
setTitle();
Sanguinus
Edit: ich habe mal zwei Screenshots hochgeladen. Der erste zeigt den ToggleButton in Java-, der zweite in XML-Ausführung. Der ToggleButton ist jeweils das oberste Element, das nächste Element liegt direkt darunter.
Anhänge
Zuletzt bearbeitet: