B
BFK
Fortgeschrittenes Mitglied
- 11
Hallo,
Habe folgedes Problem. Das nachfolgende xml-layout sieht leider nich aus wie es sein sollte. Hier erstmal das xml (Sieht einfacher aus als es ist. Es ist eigentlich nur ein TableLayout mit 3 Zeilen. Das TableLayout hat davor und danach eine weisse Linie und jeder Row hat eine weisse Linier davor und danch, so dass sich am Ende ein Rechteck bildet)..:
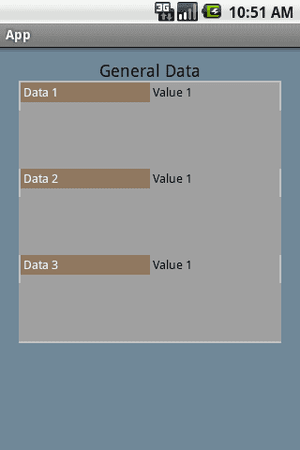
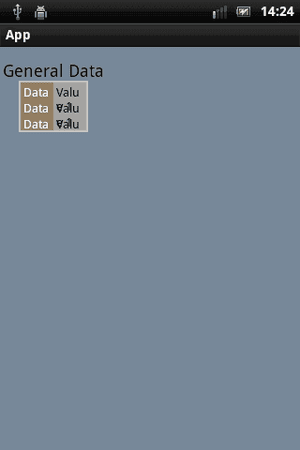
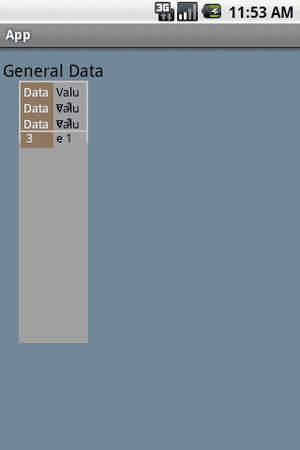
Und hier noch zwei Fotos, es versteht sich von selbst welches das richtige sein soll.
Das komische ist, dass jeder Emulator es immer falsch anzeigt, aber leider auch echte Geräte.
Ich kann mir einfach nicht erklären wieso der Abstand zwischen den Rows so gross ist..!
Habe folgedes Problem. Das nachfolgende xml-layout sieht leider nich aus wie es sein sollte. Hier erstmal das xml (Sieht einfacher aus als es ist. Es ist eigentlich nur ein TableLayout mit 3 Zeilen. Das TableLayout hat davor und danach eine weisse Linie und jeder Row hat eine weisse Linier davor und danch, so dass sich am Ende ein Rechteck bildet)..:
Code:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#778899"
>
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:text="General Data"
android:padding="3dip"
android:textSize="18dp"
android:textColor="#000000"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:id="@+id/gnd_txt"
android:layout_marginTop="10dp"
android:layout_marginBottom="-5dp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginRight="20dp"
android:layout_marginLeft="20dp"
android:background="#A2A1A1">
<View
android:layout_width="wrap_content"
android:background="#C0C0C0"
android:layout_height="2dp"/>
<TableRow
android:layout_marginBottom="-20dp">
<View
android:layout_width="2dp"
android:background="#C0C0C0"
android:layout_height="30dp"/>
<TextView
android:layout_column="1"
android:text="Data 1"
android:padding="3dip"
android:textSize="13dp"
android:textColor="#FFFFFF"
android:background="#937E62"
android:includeFontPadding="false"
android:layout_width="0dp"
android:layout_weight="1"/>
<TextView
android:padding="3dip"
android:gravity="left"
android:textSize="13dp"
android:textColor="#000000"
android:includeFontPadding="false"
android:layout_width="0dp"
android:layout_weight="1"
android:text="Value 1"/>
<View
android:layout_width="2dp"
android:layout_height="30dp"
android:background="#C0C0C0"
android:layout_gravity="right"/>
</TableRow>
<TableRow
android:layout_marginBottom="-20dp">
<View
android:layout_width="2dp"
android:layout_height="30dp"
android:background="#C0C0C0"/>
<TextView
android:layout_column="1"
android:text="Data 2"
android:padding="3dip"
android:textSize="13dp"
android:background="#937E62"
android:textColor="#FFFFFF"
android:includeFontPadding="false"
android:layout_width="0dp"
android:layout_weight="1"/>
<TextView
android:padding="3dip"
android:gravity="left"
android:textSize="13dp"
android:textColor="#000000"
android:includeFontPadding="false"
android:layout_width="0dp"
android:layout_weight="1"
android:text="Value 1"/>
<View
android:layout_width="2dp"
android:layout_height="30dp"
android:background="#C0C0C0"
android:layout_gravity="right"/>
</TableRow>
<TableRow
android:layout_marginBottom="-20dp">
<View
android:layout_width="2dp"
android:layout_height="30dp"
android:background="#C0C0C0"/>
<TextView
android:layout_column="1"
android:text="Data 3"
android:padding="3dip"
android:textSize="13dp"
android:background="#937E62"
android:textColor="#FFFFFF"
android:includeFontPadding="false"
android:layout_width="0dp"
android:layout_weight="1"/>
<TextView
android:padding="3dip"
android:gravity="left"
android:id="@+id/stat_moType"
android:textSize="13dp"
android:textColor="#000000"
android:includeFontPadding="false"
android:layout_width="0dp"
android:layout_weight="1"
android:text="Value 1"/>
<View
android:layout_width="2dp"
android:layout_height="30dp"
android:background="#C0C0C0"
android:layout_gravity="right"/>
</TableRow>
<View
android:layout_width="wrap_content"
android:background="#C0C0C0"
android:layout_height="2dp"/>
</TableLayout>
</LinearLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>Das komische ist, dass jeder Emulator es immer falsch anzeigt, aber leider auch echte Geräte.
Ich kann mir einfach nicht erklären wieso der Abstand zwischen den Rows so gross ist..!