W
witschi87
Neues Mitglied
- 0
Hey Leute,
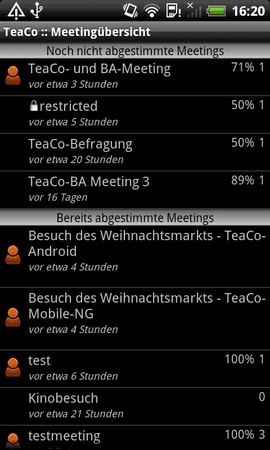
ich versuche gerade eine Liste zu realisieren, in der jede Listenzeile wie folgt aussieht:
Also im 1. Teil soll über die komplette Höhe und Breite ein Bild dargestellt werden. Der 2. Teil soll in 2 Teilen aufgeteilt werden in denen jeweils Text steht. Und der 3. Teil enthält wieder vertikal zentriert Text - rechtsbündig.
Das ganze habe ich bisher auch schon mit LinearLayouts realisiert. Ich möchte nun aber, dass der Text in oberen Zeile von Teil 2 beliebig lang werden kann und dann Teil 3. nicht verdrängt, sondern innerhalb 2. umbricht.
Ist das irgendwie zu realisieren?
ich versuche gerade eine Liste zu realisieren, in der jede Listenzeile wie folgt aussieht:
Code:
_____ __________ ___
| 1. | 2. | 3.|
|_____ |_________|___|Also im 1. Teil soll über die komplette Höhe und Breite ein Bild dargestellt werden. Der 2. Teil soll in 2 Teilen aufgeteilt werden in denen jeweils Text steht. Und der 3. Teil enthält wieder vertikal zentriert Text - rechtsbündig.
Das ganze habe ich bisher auch schon mit LinearLayouts realisiert. Ich möchte nun aber, dass der Text in oberen Zeile von Teil 2 beliebig lang werden kann und dann Teil 3. nicht verdrängt, sondern innerhalb 2. umbricht.
Ist das irgendwie zu realisieren?