K
kassi
Dauergast
- 274
Hi Leute,
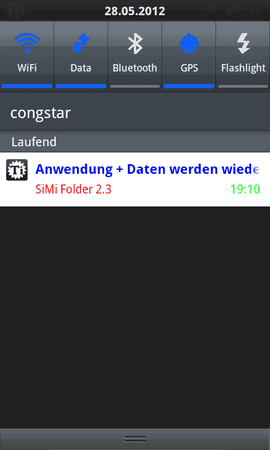
ich bin fast fertig damit, mein ICS Theme für das S5360 zu basteln. Das einzige, womit ich echt Probleme hab, ist die Schriftfarbe der aktiven Benachrichtigung, diese ist immer schwarz. Nachdem die Benachrichtigung nicht mehr aktiv ist, wird sie auch weiß. Alles andere hab ich bereits weiß.
In welcher xml muss ich welchen Wert ändern?
Danke!
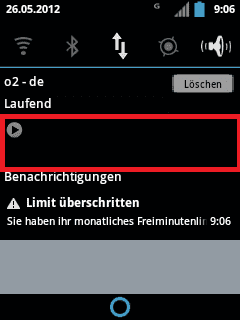
Hier z.B. in Poweramp:

ich bin fast fertig damit, mein ICS Theme für das S5360 zu basteln. Das einzige, womit ich echt Probleme hab, ist die Schriftfarbe der aktiven Benachrichtigung, diese ist immer schwarz. Nachdem die Benachrichtigung nicht mehr aktiv ist, wird sie auch weiß. Alles andere hab ich bereits weiß.
In welcher xml muss ich welchen Wert ändern?
Danke!
Hier z.B. in Poweramp: