S
Schmenti
Neues Mitglied
- 2
Hallo,
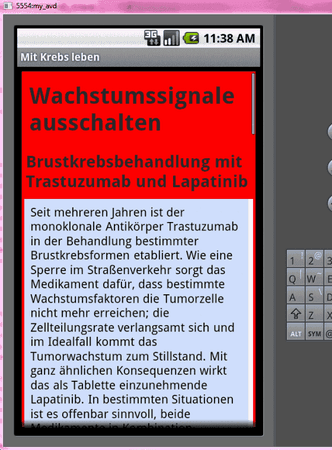
ich habe ein kleines Darstellungsproblem. Ich schaffe es nicht die Farbe des weißen Bereichs zu ändern. Dieser liegt genau auf dem Scrollbalken, bin mir aber nicht sicher, ob der Scrollbalken deswegen Schuld ist, weil das Problem ja oben bei den TextViews nicht auftaucht, sondern nur unten bei der WebView. Um es deutlicher zu machen, habe ich die darüber liegenden Layouts im Bild im Anhang farbig markiert:
ScrollView ist schwarz
LinearLayout ist rot
Hier mein Layout:
Hat jemand eine Idee woran das liegen kann? Ich vermute die WebView ist Schuld daran .... aber ich hab keine Idee, wie ich das lösen könnte.
gruß Schmenti
ich habe ein kleines Darstellungsproblem. Ich schaffe es nicht die Farbe des weißen Bereichs zu ändern. Dieser liegt genau auf dem Scrollbalken, bin mir aber nicht sicher, ob der Scrollbalken deswegen Schuld ist, weil das Problem ja oben bei den TextViews nicht auftaucht, sondern nur unten bei der WebView. Um es deutlicher zu machen, habe ich die darüber liegenden Layouts im Bild im Anhang farbig markiert:
ScrollView ist schwarz
LinearLayout ist rot
Hier mein Layout:
Code:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/black"
android:padding="6dip">
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ff0000">
<TextView
android:id="@+id/txt_article_title"
style="@style/HeadingLarger" />
<TextView
android:id="@+id/txt_article_subtitle"
style="@style/Heading" />
<WebView
android:id="@+id/web_article_content"
style="@style/Normal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/background" />
</LinearLayout>
</ScrollView>gruß Schmenti