S
stonecold
Neues Mitglied
- 0
Hallo,
leider hatte noch niemand einen Tipp wie ich mein Problem von gestern lösen kann. Ich habe zu folgendem Codebeispiel mal eine Frage:
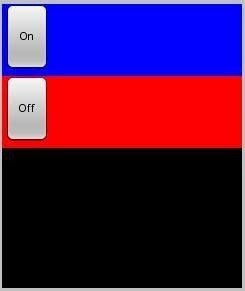
Eigentlich hätte ich beim Starten der Activity erwartet, dass sich mein Bildschirm in 2 Teile aufteilt und zwar im Verhältnis 128/32. Der obere Teil sollte blau, der untere rot sein. Leider sehe ich nur ein schwarzes Bild. Wenn ich jeweils einen Button einfüge, erscheinen diese in den TableRows allerdings nicht in der angegebenen Höhe (siehe Anhang).
Ich hoffe ich habe mich verständlich ausgedrückt.
Gruß,
Mario
leider hatte noch niemand einen Tipp wie ich mein Problem von gestern lösen kann. Ich habe zu folgendem Codebeispiel mal eine Frage:
Code:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
android:id="@+id/table_widget"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android"
>
<TableRow
android:id="@+id/widget_top"
android:layout_width="fill_parent"
android:layout_height="128dp"
android:background="@color/blue"
android:orientation="horizontal"
>
</TableRow>
<TableRow
android:id="@+id/widget_bottom"
android:layout_width="fill_parent"
android:layout_height="32dp"
android:background="@color/red"
android:orientation="horizontal"
>
</TableRow>
</TableLayout>Ich hoffe ich habe mich verständlich ausgedrückt.
Gruß,
Mario
Anhänge
Zuletzt bearbeitet: