N
newpageart
Neues Mitglied
- 0
Hallo alle zusammen,
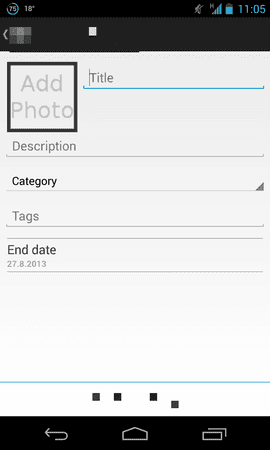
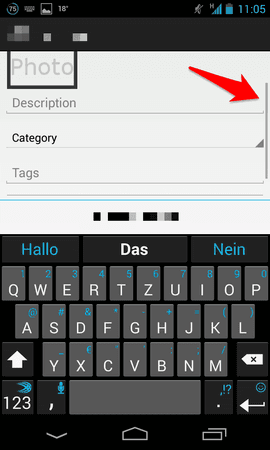
ich bin gerade auf ein kleines Problem gestoßen, was ich mir nicht ganz erklären kann. Ich habe ein Layout erstellt in dem ein Textfeld, Buttons und ein Listview vorhanden sind. zwei Buttons werden immer am unteren Ende des Bildschirms angezeigt und dienen zur navigation. Darüber befinden sich die anderen Felder. Wenn ich nun mein Textfeld anklicke und sich die Tastatur öffnet, dann verschwindet das Textfeld unter meinen Buttons. Gibt es irgendwie die möglichkeit das ich dem Textfeldeinen Abstand gebe, der dann auch von der Tastatur eingehalten wird? So würden dann immer die Buttons und das feld angezeigt werden.
Hier mein verwendeteter Code:
Viele Grüße,
Tom
ich bin gerade auf ein kleines Problem gestoßen, was ich mir nicht ganz erklären kann. Ich habe ein Layout erstellt in dem ein Textfeld, Buttons und ein Listview vorhanden sind. zwei Buttons werden immer am unteren Ende des Bildschirms angezeigt und dienen zur navigation. Darüber befinden sich die anderen Felder. Wenn ich nun mein Textfeld anklicke und sich die Tastatur öffnet, dann verschwindet das Textfeld unter meinen Buttons. Gibt es irgendwie die möglichkeit das ich dem Textfeldeinen Abstand gebe, der dann auch von der Tastatur eingehalten wird? So würden dann immer die Buttons und das feld angezeigt werden.
Hier mein verwendeteter Code:
Code:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/linearLayoutContent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="Erinnerung an:" />
<ListView
android:id="@+id/lvReminder"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:cacheColorHint="#00000000"
android:paddingBottom="36dip"
android:paddingLeft="6dip"
android:paddingRight="6dip" >
</ListView>
<EditText
android:id="@+id/et_ReminderText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10" />
<Button
android:id="@+id/btnSetReminder"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Erinnerung erstellen" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingLeft="6dip"
android:paddingRight="6dip"
android:paddingTop="6dip"
android:text="Erinnerungen:"
android:textAppearance="?android:attr/textAppearanceMedium" />
<View
android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="#ff106510"
android:layout_marginLeft="6dip"
android:layout_marginRight="6dip"
android:layout_marginTop="6dip"
android:layout_marginBottom="12dip" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/bottom_bar"
android:layout_alignParentBottom="true"
android:gravity="center_vertical">
<Button
android:id="@+id/btnBack"
android:layout_width="0dip"
android:layout_weight="1.0"
android:layout_height="wrap_content"
android:text="Zurück" />
<Button
android:id="@+id/btnNext"
android:layout_width="0dip"
android:layout_weight="1.0"
android:layout_height="wrap_content"
android:text="Weiter" />
</LinearLayout>
</RelativeLayout>Viele Grüße,
Tom