P
prof.dopenudel
Neues Mitglied
- 2
Hi Leute,
als erstes...der Titel ist ein bisschen blöd, aber wusste nicht, was ich schreiben soll.
Zu meiner Frage/meinen Fragen.
Möchte einen Progressbar laufen lassen, solang die Daten in den RecyclerView geladen werden.
Hier ist mal ein Versuch, der leider nicht funktioniert. Nachdem der RecyclerView mit den Daten bestückt ist, verschwindet der Ladebar nicht.
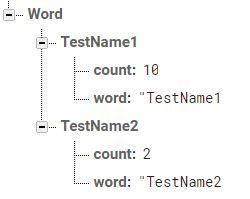
Hier die Firebase Struktur (siehe Anhang)
So noch eine Frage.
Ist es möglich, einen Report - Meldenfläche - zu erstellen. Also ja gut, das habe ich schon, dass wenn man auf einen Eintrag klickt sich ein Menü öffnet, wo man gefragt wird, ob man das Wort melden möchte.
Also nehmen wir an, jemand fügt was rassistisches oder so in die Datenbank (kann und möchte nicht jeden Tag die Datenbank durchschauen). Wie kann man das machen, dass ein Nutzer so ein Wort melden kann?
Mit einer EntwicklerApp, die solche Nachrichten von den NutzerApps erhält? Oder über eine Email Benachrichtigung?
Dazu finde ich leider nichts im Internet.
Danke schon einmal im Voraus !
Grüße
als erstes...der Titel ist ein bisschen blöd, aber wusste nicht, was ich schreiben soll.
Zu meiner Frage/meinen Fragen.
Möchte einen Progressbar laufen lassen, solang die Daten in den RecyclerView geladen werden.
Hier ist mal ein Versuch, der leider nicht funktioniert. Nachdem der RecyclerView mit den Daten bestückt ist, verschwindet der Ladebar nicht.
Code:
class myTask extends AsyncTask<Object, Object, Void> {
@Override
protected void onPreExecute() {
super.onPreExecute();
progressbarde.setVisibility(View.VISIBLE);
progressbarde.setMax(100);
}
@Override
protected void onPostExecute(Void aVoid) {
super.onPostExecute(aVoid);
progressbarde.setVisibility(View.GONE);
}
@Override
protected void onProgressUpdate(Object... values) {
super.onProgressUpdate(values);
progressbarde.setProgress((Integer) values[0]);
}
@Override
protected Void doInBackground(Object... voids) {
words.addChildEventListener(new ChildEventListener() {
@Override
public void onChildAdded(@NonNull DataSnapshot dataSnapshot, @Nullable String s) {
Iterable<DataSnapshot> children = dataSnapshot.getChildren();
int count=0;
for (DataSnapshot child : children) {
count++;
if (count >= dataSnapshot.getChildrenCount()) {
//stop progress bar here
progressbarde.setVisibility(View.INVISIBLE);
recycleRank.setVisibility(View.VISIBLE);
}
}
}
@Override
public void onChildChanged(@NonNull DataSnapshot dataSnapshot, @Nullable String s) {
}
@Override
public void onChildRemoved(@NonNull DataSnapshot dataSnapshot) {
}
@Override
public void onChildMoved(@NonNull DataSnapshot dataSnapshot, @Nullable String s) {
}
@Override
public void onCancelled(@NonNull DatabaseError databaseError) {
}
});
return null;
}
}Hier die Firebase Struktur (siehe Anhang)
So noch eine Frage.
Ist es möglich, einen Report - Meldenfläche - zu erstellen. Also ja gut, das habe ich schon, dass wenn man auf einen Eintrag klickt sich ein Menü öffnet, wo man gefragt wird, ob man das Wort melden möchte.
Also nehmen wir an, jemand fügt was rassistisches oder so in die Datenbank (kann und möchte nicht jeden Tag die Datenbank durchschauen). Wie kann man das machen, dass ein Nutzer so ein Wort melden kann?
Mit einer EntwicklerApp, die solche Nachrichten von den NutzerApps erhält? Oder über eine Email Benachrichtigung?
Dazu finde ich leider nichts im Internet.
Danke schon einmal im Voraus !
Grüße
Anhänge
Zuletzt bearbeitet: