E
enrem
Erfahrenes Mitglied
- 29
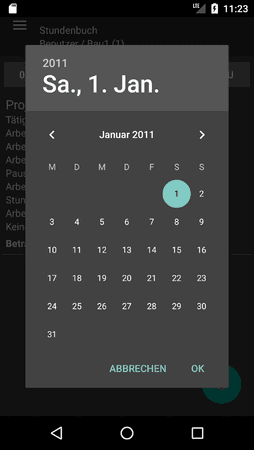
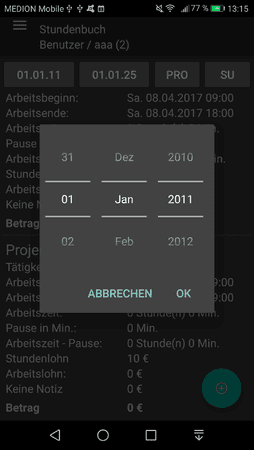
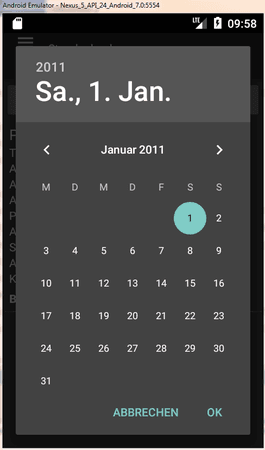
Hallo! Im Emulator von API 21 bis API 25 wird bei mir der DatePickerDialog wie gewünscht als Kalender angezeigt. Bei meinem Huawai bis vor kurzem auch noch. Dann ist was passiert, was ich nicht verstehe. Ich habe den Code bezüglich des Styles oder Themes nicht mehr angepackt. Dennoch bekomme ich nun beim Huawai (API 24) nur noch den Spinner statt den Kalender angezeigt. Schaut mal im Bild. Beim Emulator (EM_API_24.png) ist es so wie ich es wünsche und beim Bild (Huawai_API_24.png) wird nun der Spinner angezeigt.
Wenn ich das recht verstehe sollte doch beim Theme Material (ab API 21) der Kalender beim Picker angezeigt werden. Da es nur im Emulator funktioniert, dachte ich mir diesen zwangsweise darzustellen.
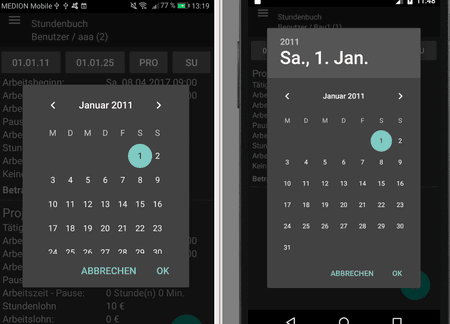
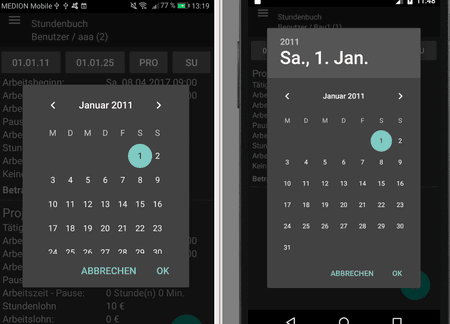
Das Ergebniss ist echt verwirrend. Schaut mal das Bild (API_24_setCalendarViewShown.png) Links ist mein Huawai und rechts der Emulator. Zunächst dachte ich es liegt am Platz bzw. an der Bildschirmgröße des Huawais. Zu wenig Platz also wird der Kopf oben nicht angezeigt und daher ist auch die untere Zahlenreihe nur halb zu sehen.
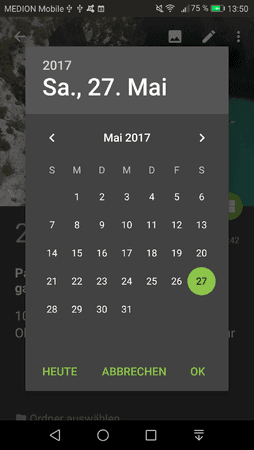
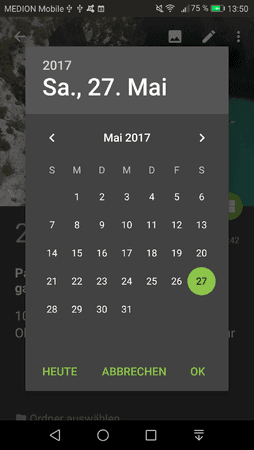
Ein anderes Programm, scheint das aber gelöst zu haben. Schaut mal (WunschDatePicker.png). Habt Ihr eine Ahnung wie ich den Kalender vernünftig wieder angezeigt bekomme?
Zum Style kann ich noch folgenden Code anfügen.
und Aufgerufen wird der Style bei mir mit
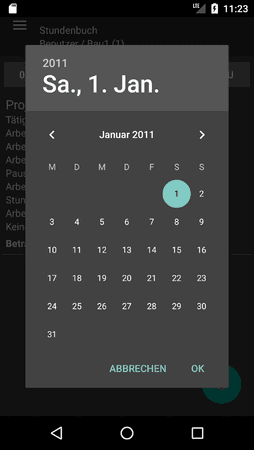
EM_API_24.png Kalender wird angezeigt (korrekt)

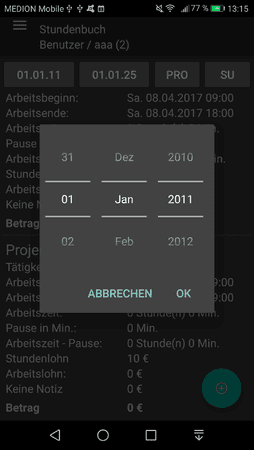
Huawai_API_24.png Kalender wird nicht angezeigt (warum?)

API_24_setCalendarViewShown.png links Huawai rechts Emulator. Im Code setSpinnersShown(false) und setCalendarViewShown(true) verwendet. Kalender wird unvollständig dargestellt.

WunschDatePicker.png von einem Fremden Programm auf meinem Huawai. Scheint also Platz für ein DatePickerDialog zu sein.

Wenn ich das recht verstehe sollte doch beim Theme Material (ab API 21) der Kalender beim Picker angezeigt werden. Da es nur im Emulator funktioniert, dachte ich mir diesen zwangsweise darzustellen.
Code:
DatePickerDialog dpd = new DatePickerDialog(this...usw...);
dpd.getDatePicker().setSpinnersShown(false);
dpd.getDatePicker().setCalendarViewShown(true);Das Ergebniss ist echt verwirrend. Schaut mal das Bild (API_24_setCalendarViewShown.png) Links ist mein Huawai und rechts der Emulator. Zunächst dachte ich es liegt am Platz bzw. an der Bildschirmgröße des Huawais. Zu wenig Platz also wird der Kopf oben nicht angezeigt und daher ist auch die untere Zahlenreihe nur halb zu sehen.
Ein anderes Programm, scheint das aber gelöst zu haben. Schaut mal (WunschDatePicker.png). Habt Ihr eine Ahnung wie ich den Kalender vernünftig wieder angezeigt bekomme?
Zum Style kann ich noch folgenden Code anfügen.
Code:
V21/styles.xml
<resources>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
</style>
<style name="MyStyle" parent="@android:style/Theme.Material.NoActionBar">
<item name="toolbarStyle">@android:style/ThemeOverlay.Material.Dark.ActionBar</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="toolbarStyleOverlay">@style/AppTheme.PopupOverlay</item>
<item name="toolbarBackground">?attr/colorPrimary</item>
</style>
<style name="MyStyle.Light" parent="@android:style/Theme.Material.Light.NoActionBar">
<!--Hier das selbe Problem bei Hell wird die Actionbar/Toolbar nicht richtig
dargestellt daher mache ich die dunkel mit Material.DarkMaterial.Dark-->
<item name="toolbarStyle">@android:style/ThemeOverlay.Material.Dark.ActionBar</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="toolbarStyleOverlay">@style/AppTheme.PopupOverlay</item>
<item name="toolbarBackground">?attr/colorPrimary</item>
</style>
</resources>und Aufgerufen wird der Style bei mir mit
Code:
setTheme(android.R.style.Theme_Material_Light);
// oder
setTheme(android.R.style.Theme_Material);EM_API_24.png Kalender wird angezeigt (korrekt)

Huawai_API_24.png Kalender wird nicht angezeigt (warum?)

API_24_setCalendarViewShown.png links Huawai rechts Emulator. Im Code setSpinnersShown(false) und setCalendarViewShown(true) verwendet. Kalender wird unvollständig dargestellt.

WunschDatePicker.png von einem Fremden Programm auf meinem Huawai. Scheint also Platz für ein DatePickerDialog zu sein.

Zuletzt bearbeitet:





 . Ist ja kein wirklicher Fehler, sondern statt eines Kalenders, wird halt der Spinner angezeigt. Sollte der Kalender einmal unvollständig (fehlerhaft) angezeigt werden, können die User bei mir immer noch das Holo-Design (mit dem Spinner) in den Einstellungen aktivieren.
. Ist ja kein wirklicher Fehler, sondern statt eines Kalenders, wird halt der Spinner angezeigt. Sollte der Kalender einmal unvollständig (fehlerhaft) angezeigt werden, können die User bei mir immer noch das Holo-Design (mit dem Spinner) in den Einstellungen aktivieren.