deka
Dauer-User
- 359
Guten Morgen zusammen,
ich verwende das button tinting in meiner App für CheckBoxen und RadioButtons und habe festgestellt, dass diese nicht gleich aussehen auf zwei meiner Geräte. Den buttontint setzte ich in meinen Layouts wie folgt:
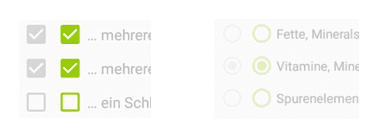
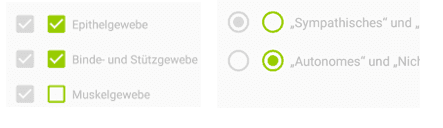
So sieht es auf dem Samsung Galaxy S5 aus mit Android 6.0.1 (API 23).
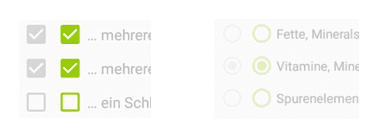
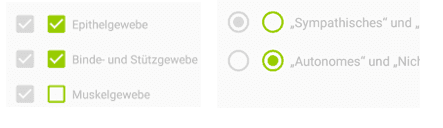
Und so sieht es auf meinem LG G6 aus, welches mit Android 7.0 läuft (API 24).

Wie man sehen kann, sehen die Checkboxen gleich aus und die RadioButtons unterschiedlich. Aber beide Geräte laufen mit Android-Versionen mit einem API-Level, welcher höher ist als 21.
Kann mir jemand dieses Verhalten erklären?
ich verwende das button tinting in meiner App für CheckBoxen und RadioButtons und habe festgestellt, dass diese nicht gleich aussehen auf zwei meiner Geräte. Den buttontint setzte ich in meinen Layouts wie folgt:
Code:
<CheckBox
android:id="@+id/cb_answer1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:buttonTint="@color/colorAccent"/>
<RadioButton
android:id="@+id/rb_answer1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:buttonTint="@color/colorAccent"/>So sieht es auf dem Samsung Galaxy S5 aus mit Android 6.0.1 (API 23).

Und so sieht es auf meinem LG G6 aus, welches mit Android 7.0 läuft (API 24).

Wie man sehen kann, sehen die Checkboxen gleich aus und die RadioButtons unterschiedlich. Aber beide Geräte laufen mit Android-Versionen mit einem API-Level, welcher höher ist als 21.
Kann mir jemand dieses Verhalten erklären?
