H
Hixda
Neues Mitglied
- 0
Hallo Leute,
Ich programmiere momentan eine App.
Ich bin für den Anfang schon gut weit gekommen, denke ich : ).
Allerdings bin ich jetzt auf ein Problem gestoßen:
Ich habe überhaupt keine Ahnung wie ich einen Internetseite z.B. Google per Button klick aufrufe.
Könnt ihr mir da helfen?
Ach so ich programmiere mit dem Programm Eclipse aber ich denke das sollte kein Problem sein.
Ich stelle hier auch noch meinen Quelltext rein.
Ich würde mich sehr freuen wenn mir jemand helfen könnte. : )
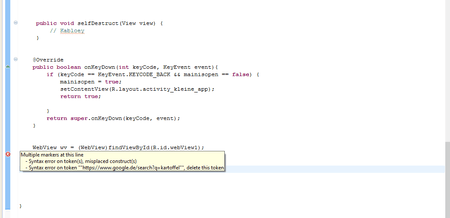
Dies ist meine Java Datei:
Ich hoffe das hilft euch, und mir ^^.
Ich programmiere momentan eine App.
Ich bin für den Anfang schon gut weit gekommen, denke ich : ).
Allerdings bin ich jetzt auf ein Problem gestoßen:
Ich habe überhaupt keine Ahnung wie ich einen Internetseite z.B. Google per Button klick aufrufe.
Könnt ihr mir da helfen?
Ach so ich programmiere mit dem Programm Eclipse aber ich denke das sollte kein Problem sein.
Ich stelle hier auch noch meinen Quelltext rein.
Ich würde mich sehr freuen wenn mir jemand helfen könnte. : )
HTML:
Das ist meine Main.XML Datai:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/hintergrund"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".KleineApp" >
<Button
android:id="@+id/btnK"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/btnRaum"
android:layout_alignRight="@+id/btnRaum"
android:layout_below="@+id/btnRaum"
android:layout_marginTop="10dp"
android:onClick="KontakteClick"
android:text="@string/btnK" />
<Button
android:id="@+id/btnRaum"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/btnVer"
android:layout_alignRight="@+id/btnVer"
android:layout_centerVertical="true"
android:layout_marginTop="10dp"
android:onClick="RaumplanClick"
android:text="@string/btnRaum" />
<Button
android:id="@+id/btnVer"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_above="@+id/btnRaum"
android:layout_centerHorizontal="true"
android:text="@string/btnVer"
android:onClick="selfDestruct" />
</RelativeLayout>Dies ist meine Java Datei:
HTML:
public class KleineApp extends Activity implements OnClickListener {
boolean mainisopen = true;
public Button btn;
public TextView tw;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_kleine_app);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.mainmenu, menu);
return true;
}
@Override
public void onClick(View v) {
}
public void KontakteClick (View view){
setContentView(R.layout.kontakte);
mainisopen = false;
}
public void RaumplanClick (View view){
setContentView(R.layout.raumplan);
mainisopen = false;
}
public class MyActivity extends Activity {
protected void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.vertretungsplan);
final Button button = (Button) findViewById(R.id.btnVer);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Uri uri = Uri.parse("http://www.google.com");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
}
});
}
}
public void selfDestruct(View view) {
// Kabloey
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event){
if (keyCode == KeyEvent.KEYCODE_BACK && mainisopen == false) {
mainisopen = true;
setContentView(R.layout.activity_kleine_app);
return true;
}
return super.onKeyDown(keyCode, event);
}
}Ich hoffe das hilft euch, und mir ^^.