N
no1Ltan
Fortgeschrittenes Mitglied
- 7
Hallo,
ich finde die Grundidee vom ConstraintLayout - eine flache Hierachie zu nutzen - interessant.
Wenn ich mir neuere Tutorials anschaue, wird meistens empfohlen, auf das ConstaintLayout zu setzen.
Leider habe ich dennoch oft Schwierigkeiten, meine Ideen umzusetzen.
Es sieht oftmals anders aus als erwartet.
In diesem Beispiel möchte ich eine Vollbild-Anwendung erstellen, die im Querformat läuft.
Es sollen 2 Objekte platziert werden nebeneinander platziert werden - 1 ImageView und 1 TextView.
Die ImageView soll 100% der Höhe und 70% der Breite einnehmen - die TextView 100% der Höhe und 30% der Breite.
In meiner MainActivity habe ich diese 2 Codezeilen innerhalb der onCreate-Methode hinzugefügt:
Im Design-Editor (in Android Studio 3.1.3.) habe ich dann das Theme auf Fullscreen geschaltet.
Als Target Devices Nexus 5 (1920x1080) - was auch meinem Emulator entspricht.
In der build.gradle (module) hab ich API27 gewählt und das aktuelle ConstraintLayout gewählt
Die activity_main.xml besteht aus:
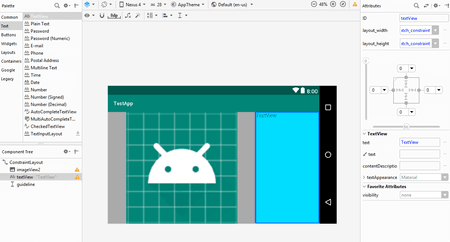
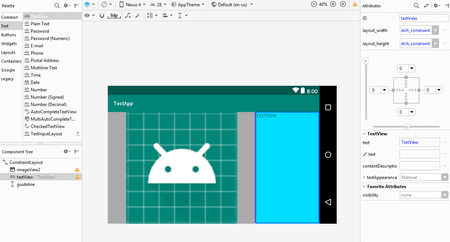
Es sieht so hier aus, was ich schon mal fragwürdig finde:

Ich hätte erwartet, dass das linke Bild 1. eine Höhe von 100% hat und 2. ganz links anfängt.
Die TextView rechts scheint ok zu sein.
Sowas ähnliches hatte ich vor einiger Zeit mit 2 TextViews gemacht - beide auf 50% gesetzt.
Sah einwandfrei aus - keine Ahnung warum das hier mit dem 70/30 nicht klappt...
Danke für jede hilfe.
Grüße
ich finde die Grundidee vom ConstraintLayout - eine flache Hierachie zu nutzen - interessant.
Wenn ich mir neuere Tutorials anschaue, wird meistens empfohlen, auf das ConstaintLayout zu setzen.
Leider habe ich dennoch oft Schwierigkeiten, meine Ideen umzusetzen.
Es sieht oftmals anders aus als erwartet.
In diesem Beispiel möchte ich eine Vollbild-Anwendung erstellen, die im Querformat läuft.
Es sollen 2 Objekte platziert werden nebeneinander platziert werden - 1 ImageView und 1 TextView.
Die ImageView soll 100% der Höhe und 70% der Breite einnehmen - die TextView 100% der Höhe und 30% der Breite.
In meiner MainActivity habe ich diese 2 Codezeilen innerhalb der onCreate-Methode hinzugefügt:
Code:
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);Im Design-Editor (in Android Studio 3.1.3.) habe ich dann das Theme auf Fullscreen geschaltet.
Als Target Devices Nexus 5 (1920x1080) - was auch meinem Emulator entspricht.
In der build.gradle (module) hab ich API27 gewählt und das aktuelle ConstraintLayout gewählt
Code:
implementation 'com.android.support.constraint:constraint-layout:1.1.3'Die activity_main.xml besteht aus:
Code:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<ImageView
android:id="@+id/image_view_background"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintVertical_bias="0.0"
app:layout_constraintWidth_default="percent"
app:layout_constraintHeight_default="percent"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintWidth_percent="0.7"
app:layout_constraintHeight_percent="1.0"
android:contentDescription="TODO"
android:src="@drawable/background"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:id="@+id/text_view"
android:background="#137cc2"
android:text="TextView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintWidth_default="percent"
app:layout_constraintHeight_default="percent"
app:layout_constraintHeight_percent="1.0"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintVertical_bias="0.0"
app:layout_constraintWidth_percent="0.3"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
</android.support.constraint.ConstraintLayout>Es sieht so hier aus, was ich schon mal fragwürdig finde:

Ich hätte erwartet, dass das linke Bild 1. eine Höhe von 100% hat und 2. ganz links anfängt.
Die TextView rechts scheint ok zu sein.
Sowas ähnliches hatte ich vor einiger Zeit mit 2 TextViews gemacht - beide auf 50% gesetzt.
Sah einwandfrei aus - keine Ahnung warum das hier mit dem 70/30 nicht klappt...
Danke für jede hilfe.
Grüße