N
no1Ltan
Fortgeschrittenes Mitglied
- 7
Hallo Leute,
bin ziemlich unerfahren im Bereich Android-Programmierung und brauche eure Hilfe.
Obwohl ich schon einige Fortschritte gemacht habe (Buttons mit Funktionen erstellen, designen etc.),
hänge ich grad bei diesem Thema fest:
Multiple Pages auf Android Wear.
Um es so einfach wie möglich zu erklären habe ich eine Skizze erstellt:

Im Prinzip soll beim Starten der App nur die Ziffer und eine Farbe zu sehen sein.
Diese beiden Werte sollen dann mittels der 2. und 3. Seite verändert werden können.
(Durch Drücken der entsprechenden Buttons.)
Das Hin- und Herwechseln zwischen den Seiten soll mittels horizontalem Wischen erfolgen.
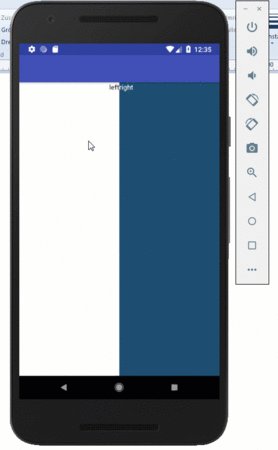
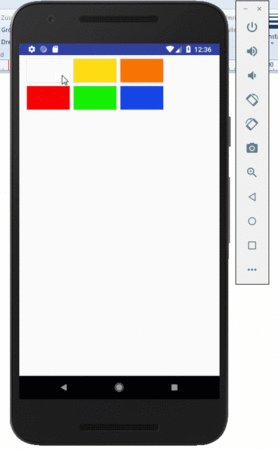
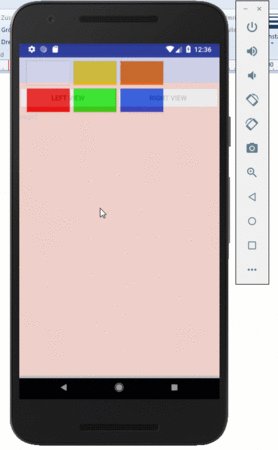
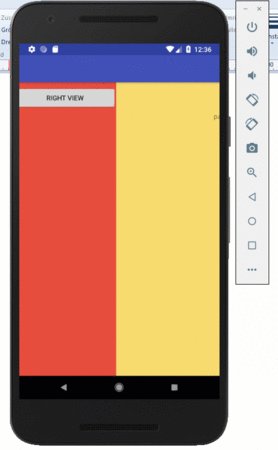
So, wie auf dieser Beispiel-Gif, nur ohne das vertikale Wischen und ohne die Punkte, die die Seite anzeigen.

Kann ich mein Vorhaben mittels:
- 2 Java-Klassen (MainActivity.java, SectionFragment.java)
- 2 Layouts (activity_main.xml, fragment_section.xml)
realisieren?
Oder brauche ich in diesem Fall 3 Java-Klassen und 3 Layouts?
Beispielsweise:
- MainActivity.java, Colors_Activity.java, Values_Activity.java
- activity_main.xml, activity_colors.xml, activity_values.xml
Danke für jede Hilfe!
bin ziemlich unerfahren im Bereich Android-Programmierung und brauche eure Hilfe.
Obwohl ich schon einige Fortschritte gemacht habe (Buttons mit Funktionen erstellen, designen etc.),
hänge ich grad bei diesem Thema fest:
Multiple Pages auf Android Wear.
Um es so einfach wie möglich zu erklären habe ich eine Skizze erstellt:

Im Prinzip soll beim Starten der App nur die Ziffer und eine Farbe zu sehen sein.
Diese beiden Werte sollen dann mittels der 2. und 3. Seite verändert werden können.
(Durch Drücken der entsprechenden Buttons.)
Das Hin- und Herwechseln zwischen den Seiten soll mittels horizontalem Wischen erfolgen.
So, wie auf dieser Beispiel-Gif, nur ohne das vertikale Wischen und ohne die Punkte, die die Seite anzeigen.

Kann ich mein Vorhaben mittels:
- 2 Java-Klassen (MainActivity.java, SectionFragment.java)
- 2 Layouts (activity_main.xml, fragment_section.xml)
realisieren?
Oder brauche ich in diesem Fall 3 Java-Klassen und 3 Layouts?
Beispielsweise:
- MainActivity.java, Colors_Activity.java, Values_Activity.java
- activity_main.xml, activity_colors.xml, activity_values.xml
Danke für jede Hilfe!