witnix
Ambitioniertes Mitglied
- 11
Hi Leute.
Hat jemand eine Idee, wie ich mir über Tasker ein Widget bauen kann, was sich in regelmäßigen Abständen (z.B. alle 5 Minuten) aktuallisiert, um Daten von einer REST API anzeigen zu lassen (falls es eine fertige App gibt, wäre das auch OK für mich).
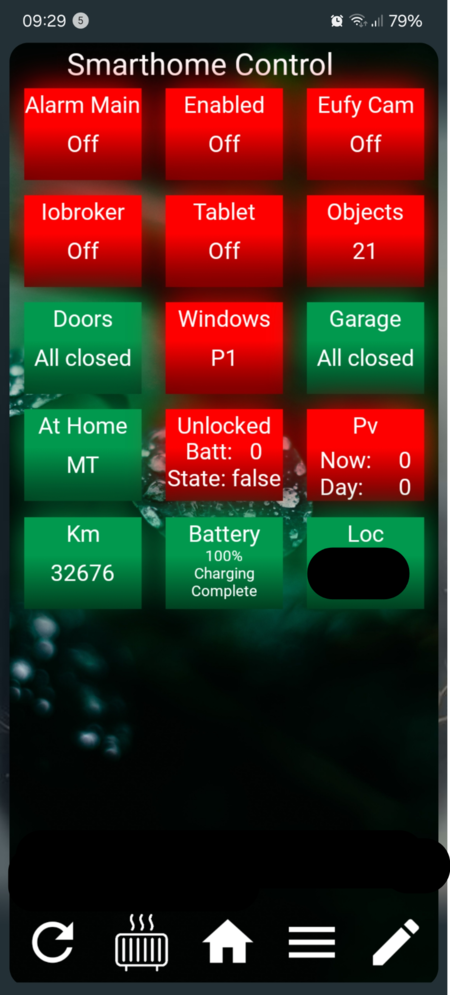
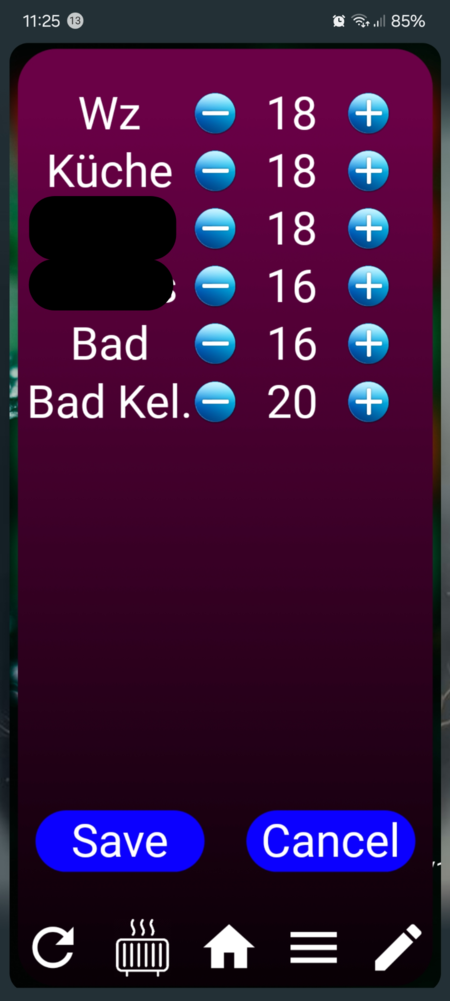
Ich würde gerne ein paar Daten von meinem ioBroker auf meinem Homescreen darstellen lassen (aktuelle Temperatur in Räumen, anwesende Personen,...). Die API kann ich von überall erreichen.
Irgendwie fehlt mir eine gute Idee, wie ich starten kann.
Danke.
Hat jemand eine Idee, wie ich mir über Tasker ein Widget bauen kann, was sich in regelmäßigen Abständen (z.B. alle 5 Minuten) aktuallisiert, um Daten von einer REST API anzeigen zu lassen (falls es eine fertige App gibt, wäre das auch OK für mich).
Ich würde gerne ein paar Daten von meinem ioBroker auf meinem Homescreen darstellen lassen (aktuelle Temperatur in Räumen, anwesende Personen,...). Die API kann ich von überall erreichen.
Irgendwie fehlt mir eine gute Idee, wie ich starten kann.
Danke.