C
campula
Neues Mitglied
- 0
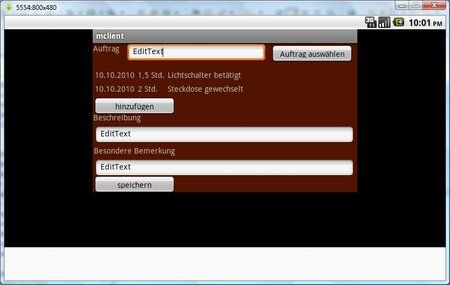
Ich will hauptsächlich für Tablets entwickeln, deshalb benutze ich auch ein Emu mit 800px Breite. Doch wird die App leider nicht an die Breite angepasst.
Ich habe es mit
<AbsoluteLayout
android:layout_width="800px"
...>
versucht, aber leider ohne Erfolg.
Hat jemand eine Idee, wie ich die App entsprechen anpassen kann?
Ich habe es mit
<AbsoluteLayout
android:layout_width="800px"
...>
versucht, aber leider ohne Erfolg.
Hat jemand eine Idee, wie ich die App entsprechen anpassen kann?