B
Binbose
Ambitioniertes Mitglied
- 0
Hi Leute,
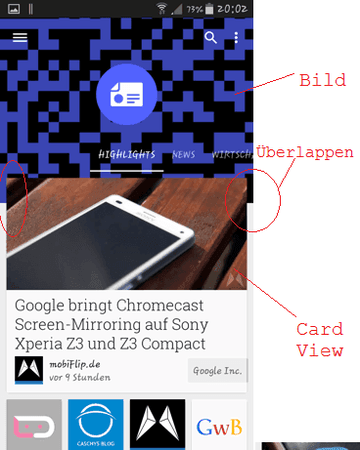
hat einer von euch eine Idee bzw. weiß, wie man so ein ähnliches Layout wie in der Google Play Kiosk App hinbekommt?
Präziser, ich habe einfach ein Bild im oberen Teil des Screens, und will über das Bild leicht überlappt ein CardView positionieren, so dass man links und rechts noch ein bisschen was vom Bild sieht.
Ich hoffe ihr versteht was ich meine.
hat einer von euch eine Idee bzw. weiß, wie man so ein ähnliches Layout wie in der Google Play Kiosk App hinbekommt?
Präziser, ich habe einfach ein Bild im oberen Teil des Screens, und will über das Bild leicht überlappt ein CardView positionieren, so dass man links und rechts noch ein bisschen was vom Bild sieht.
Ich hoffe ihr versteht was ich meine.