D
denver01
Ambitioniertes Mitglied
- 19
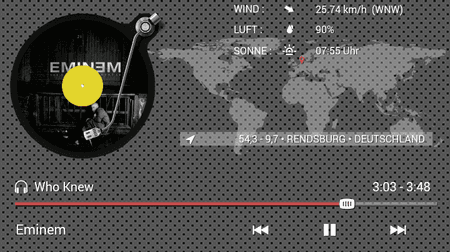
Hallo Freunde, ich bin dabei mit Zooper Widget eine Variable zu er stellen das dafür sorgt das wenn Musik läuft das ein paar Textelemente (3 stück an der zahl) in gewissen abstände zB. in der 1 sekunden an deht und inder 2 Sekunde aus geht . So in der art wie ein blinken.Hoffe das mir jemand helfen kann.
mfg denver01
mfg denver01

 )
)