R
robson83
Neues Mitglied
- 0
Hallo Community,
zur Zeit entwickle ich meine 1. App.
Ich muss dabei ziemlich Große Tabellen darstellen.
Meine Idee war eine ähnliches scroll Verhalten wie es bei Excel der Fall ist.
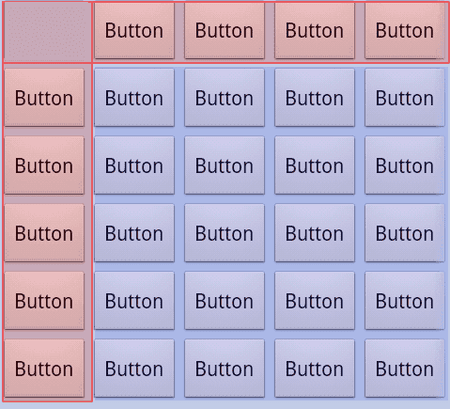
Also das die 1. Reihe und die 1. Spate fix sind und je nach dem ob man vertical oder horizontal scroll sich die Spalten verändern.
Was ich versucht habe möchte ich hier in einem sehr knappen Beispiel aufführen.
Ich hoffe es ist verständlich was ich vor habe/hatte.
Für Anregungen wäre ich sehr dankbar.
zur Zeit entwickle ich meine 1. App.
Ich muss dabei ziemlich Große Tabellen darstellen.
Meine Idee war eine ähnliches scroll Verhalten wie es bei Excel der Fall ist.
Also das die 1. Reihe und die 1. Spate fix sind und je nach dem ob man vertical oder horizontal scroll sich die Spalten verändern.
Was ich versucht habe möchte ich hier in einem sehr knappen Beispiel aufführen.
HTML:
<LinearLayout orientation"vertical">
<HorizontalScrollView>
<LinearLayout>
<GridView>
/** Befüllt mit x Button */
</GridView>
</LinearLayout>
</HorizontalScrollView>
<LinearLayout orientation"horizontal">
<GridView>
/** Befühlt mit y Button */
</GridView>
<HorizontalScrollView>
<LinearLayout>
<GridView>
/** Befühlt mit x * y Button */
</GridView>
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
</LinearLayout>Ich hoffe es ist verständlich was ich vor habe/hatte.
Für Anregungen wäre ich sehr dankbar.