K
Knoxxx
Fortgeschrittenes Mitglied
- 0
Hallo,
ich hätte gern folgenden Code in statischen Werten. Aber ich weiß nicht wie das funktioniert. Momentan arbeite ich noch mit relativen Werten (left=60dp etc)...

ich hätte gern folgenden Code in statischen Werten. Aber ich weiß nicht wie das funktioniert. Momentan arbeite ich noch mit relativen Werten (left=60dp etc)...

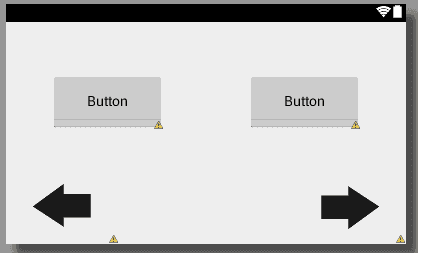
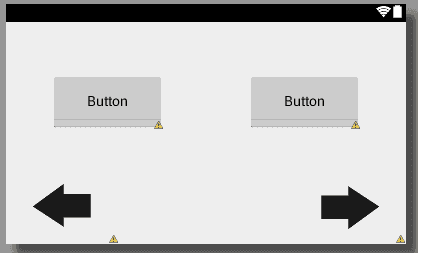
Code:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/Button02"
android:layout_width="150dp"
android:layout_height="75dp"
android:layout_alignBaseline="@+id/button1"
android:layout_alignBottom="@+id/button1"
android:layout_alignParentRight="true"
android:layout_marginRight="60dp"
android:text="Button" />
<Button
android:id="@+id/button1"
android:layout_width="150dp"
android:layout_height="75dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="60dp"
android:layout_marginTop="69dp"
android:text="Button" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="150dp"
android:layout_height="100dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:src="@drawable/pfeilrechts" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="150dp"
android:layout_height="100dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:src="@drawable/pfeillinks" />
</RelativeLayout>