Master SeCo
Ikone
- 27.415
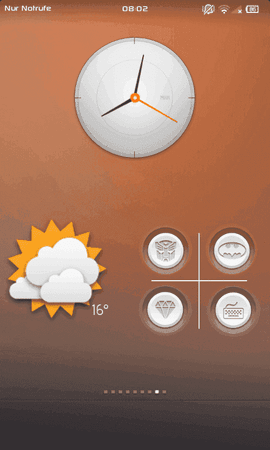
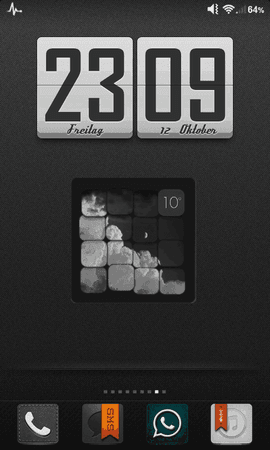
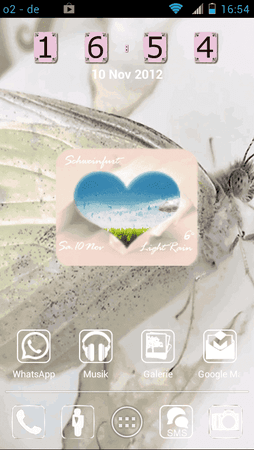
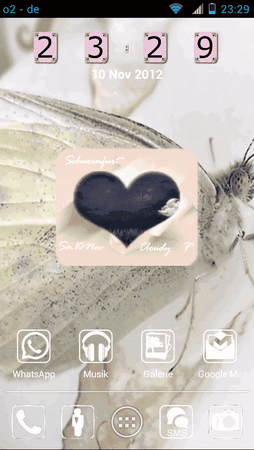
In diesem Thread hat jeder ambitionierte UCCW-Anwender die Möglichkeit, seine
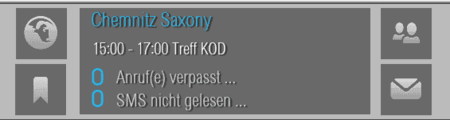
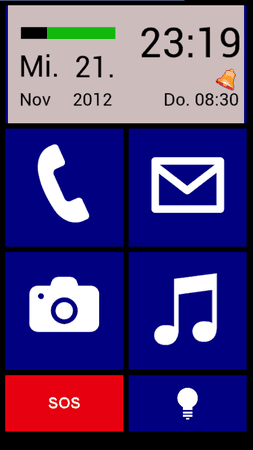
selbst erstellten UCCW-Skins
zu veröffentlichen.
Gepostet werden sollte jeweils ein Screenshot, entweder vom Homescreen mit dem Widget oder vom Widget selbst (Funktion "save as image") sowie die entsprechende *.uzip-Datei.
Hilfreich sind auch Angaben zum verwendeten Launcher (Grid!).
Achtung: wer fremde Skins posten möchte muss auch die Quelle/den Urheber nennen!
Um den Thread clean und übersichtlich zu halten,
bitte hier keine Diskussionen/Fragen/Ergänzungen
("wo kriege ich das Wallpaper her...").
Dafür gibt es den App-Thread:
https://www.android-hilfe.de/forum/...uccw-ultimate-custom-clock-widget.223119.html
Und nun: Feuer frei für alle "Bastler"!!
Für das Grundverständnis hier eine kleine Hilfestellung: https://www.android-hilfe.de/forum/...ne-diskussion.328392-page-3.html#post-4841581
oder hier:
Tasker-Integration in uccw: https://sites.google.com/site/ultimatecustomwidgetuccw/tasker-integration-in-uccw
Das beste deutschsprachige Tutorial Tasker+UCCW hat Erebos geschrieben: https://www.android-hilfe.de/forum/...clock-widget.223119-page-69.html#post-5012136
Wetter:
Da mit den neueren uccw-Versionen die Bezeichnung der Yahoo-Wetter-Konditionen nicht mehr vom Code, sondern vom Namen abhängt, kann die persönliche Wetterdatei frei editiert werden. Alle bisher nicht berücksichtigten Wetter-Bezeichnungen können eingefügt und übersetzt werden. Mit Hilfe aller Anwender können wir hier durch sammeln solcher Bezeichnungen schrittweise zu einer kompletten Datei kommen. Hinweise dazu bitte im App-Thread (siehe oben) posten. Ich stelle dann hier die jeweils aktuelle Datei ein. Die Zahl am Anfang des Dateinamens ist die Anzahl der eingearbeiteten Konditionen. Damit hat jeder eine Vergleichsmöglichkeit. Die Datei muss im uccwOutput-Ordner liegen, damit sie im Widget unter "current condition" und dem control "custom text file" (nach rechts scrollen) gefunden werden kann.
selbst erstellten UCCW-Skins
zu veröffentlichen.
Gepostet werden sollte jeweils ein Screenshot, entweder vom Homescreen mit dem Widget oder vom Widget selbst (Funktion "save as image") sowie die entsprechende *.uzip-Datei.
Hilfreich sind auch Angaben zum verwendeten Launcher (Grid!).
Achtung: wer fremde Skins posten möchte muss auch die Quelle/den Urheber nennen!
Um den Thread clean und übersichtlich zu halten,
bitte hier keine Diskussionen/Fragen/Ergänzungen
("wo kriege ich das Wallpaper her...").
Dafür gibt es den App-Thread:
https://www.android-hilfe.de/forum/...uccw-ultimate-custom-clock-widget.223119.html
Und nun: Feuer frei für alle "Bastler"!!
Für das Grundverständnis hier eine kleine Hilfestellung: https://www.android-hilfe.de/forum/...ne-diskussion.328392-page-3.html#post-4841581
oder hier:
UCCW Basics
Führerschein 1: 3 Videos ansehen: [UCCW][THEME][WIDGET] UCCW 2.0 skins and themes - xda-developers
Führerschein 2: Die umfangreichen Hilfefunktionen im Widget-Menue immer mal ansehen (nicht auswendig lernen, aber es ist gut zu wissen, wo man nachschauen kann) - hier werden schon 99% aller Fragen geklärt, sowas bietet kaum eine andere App!
Grundlagen:
Wer mit der App arbeitet, entdeckt "neue" Datei-Formate - das sind uccw (die Steuerdatei für den Widget-Aufbau) und uzip (die "automatische Erfinder-Nutzer-Brücke").
Fangen wir mit der uzip an.
Durch den Wortbestandteil "zip" gibt es hier viele Verwechslungen. Ja, es ist ein Komptimierungs-Format. Nein, eine uzip entsteht nicht durch Umbenennen einer zip-Datei!!
Die uzip erleichtert einfach das Teilen selbstgebastelter Skins mit anderen Nutzern, die damit quasi "automatisch" diesen Skin verwenden können. Dazu gibt es die Funktion "Export Skin" im Menü. Die uzip wird praktischerweise im Ordner uccwOutput im internen Speicher abgelegt.
Ich finde also in einem Forum eine uzip - wie geht's weiter?
Der normale Weg: uzip auf das Phone kopieren, Widget auswählen, "Open Uzip" - auswählen - fertig.
Aber viele uzips scheinen nicht so zu wollen, wie sie sollen. Das hat verschiedene Ursachen:
Die gefundene uzip ist meist gepackt, weil Forensoftware keine uzips hochlädt. Die einen packen die uzip mit WinZip, andere benennen die uzip in zip um oder hängen die Endung zip an. Große uzips, die z.B. durch viele Wetterbilder entstehen, müssen mit 7z gepackt werden, damit die Begrenzung auf 10MB beim Hochladen eingehalten wird.
Hier geht also das "Dilemma" schon los.
Dazu kommt, das viele (wirklich viele) Entwickler ihre uzip irgendwie falsch herstellen, also z.B. durch dieses blöde Umbenennen oder anderweitiges Umgehen der Export-Funktion.
Der arme Nutzer hat dann das Problem, herauszufinden, was Sache ist. Mit Führerschein 1 und 2 ist das einfach, mit Forendiskussion auch.
Entspannt wird die Lage aber nun durch die oben erwähnte Komprimierungs-Eigenschaft der uzip. Habe ich also eine nackte uzip, die "nicht funktioniert", dann benenne ich sie in zip um, entpacke und schaue nach, was drin ist.
Das ist übrigens die einzige (die einzige!) Notwendigkeit für Nichtbastler, eine uzip umzubenennen.
Wenn ich hier einen Ordner und eine gleichnamige uccw-Datei finde, ist schon mal alles gut. Im Ordner sind alle Bestandteile, die dann im Skin zu sehen sein sollen. Das sind png-Images, Schriften, Wetterordner, Fonts-Images. Oft sind auch Elemente drin, die nicht angezeigt werden, einfach weil der Hersteller vor dem Exportieren mit verschiedenen Elementen probiert hat, ohne jedesmal zu speichern. Das freut dann den Bastler, weil er die Ostereier evtl. verwenden kann.
An dieser Stelle (Ordner und uccw vorhanden, uzip hat vorher nicht funktioniert) kann man vom uzip-Automatismus zur Selbermach-Methode übergehen.
Dazu einfach den Ordner und die uccw-Datei in den Ordner "UltimateCustomClockWidget" kopieren. Dann wieder wie gehabt Widget wählen, aber diesmal nicht auf "Open Uzip" klicken, auch nicht auf "Create New Skin" (da kommt im Menü das weiße Background-Rechteck), sonder unter "Pick a Skin from below" die nun dort aufgelistete Datei auswählen.
Hier kann es sein, dass einige Maße und/oder Zuordnungen nicht stimmen, aber das ist dann im Menü für jedes Element leicht zu korrigieren.
Nach erfolgreichem Platzieren des Widgets auf dem Screen kann zum Speichersparen (je nach Phone) die uzip gelöscht werden. Auch Elemente, die im importierten uccw-Ordner vorhanden sind, aber schon selbst gespeichert wurden (z.B. Schriften, Wetter aus anderen Skins) - also für die es schon einen Speicherplatz auf dem Phone gibt - können gelöscht werden, man muss dann aber die Zuordnung der Elemente im Menü neu anpassen.
Feinarbeit:
Das Widget ist drauf, hat aber nicht die richtige Größe?
Erste Voraussetzung: der verwendete Launcher sollte die Größenveränderung von Widgets ermöglichen. Das können die meisten Launcher. Gut wäre noch das Überlappen, aber das braucht man nur für spezielle Skins.
Fummelig wird es, wenn das Widget randlos oben, unten und/oder seitlich mit dem Display abschließen soll.
Hier ist zunächst wieder der Launcher gefragt, in dem die Randeinstellung "ohne" oder "keine" (Margins = none) gewählt werden muss.
Doch dann ist wirklich GEDULD gefragt (da das nie auf Anhieb klappt!):
Im Widget-Menü muss im Element "Background" mit den Parametern "Width" (Breite) und "Height" (Höhe) das optimale Verhältnis ausprobiert (wirklich ausprobiert!) werden.
Dazu am besten ein helles Wallpaper auf dem Screen verwenden, damit man helle Ränder durchscheinen sieht. Wer hier die nötige Probiergeduld aufbringt (man kriegt auch schnell mit, in welchen Sprüngen man ändern muss), schafft es auch, das Widget in jedem Fall 100%ig randlos zu platzieren.
Was tun, wenn ich einzelne Bestandteile nach meinem Geschmack verändern will?
Als erstes die App öffnen und im Menü "Hotspots-Mode Off" wählen - damit sich beim Tippen auf das Widget nicht der Hotspot, sondern das Widget öffnet.
Nun im geöffneten Widget mit "Select Object" das zu verändernde Element auswählen - z.B. "Image 3". Dann in der Zeile unter dem Menübild nach rechts scrollen, um zu dem Controlpunkt zu gelangen, der die gewollte Änderung durchführt. Das Image-Wechseln erfolgt also z.B. durch Tippen auf das Feld "image", dann den entsprechenden Speicherplatz des neu einzusetzenden Bildes aufsuchen, Bild wählen, fertig. Wenn die Größe des neuen Bildes nicht passt, auf Scale tippen und die Größe skalieren.
Mit allen anderen Objecten wird genauso verfahren. Objekt wählen und dann nach Wunsch in den jeweiligen Controls die Änderungen durchführen...
Fortsetzung folgt bei Bedarf... Viel Spaß!
Führerschein 1: 3 Videos ansehen: [UCCW][THEME][WIDGET] UCCW 2.0 skins and themes - xda-developers
Führerschein 2: Die umfangreichen Hilfefunktionen im Widget-Menue immer mal ansehen (nicht auswendig lernen, aber es ist gut zu wissen, wo man nachschauen kann) - hier werden schon 99% aller Fragen geklärt, sowas bietet kaum eine andere App!
Grundlagen:
Wer mit der App arbeitet, entdeckt "neue" Datei-Formate - das sind uccw (die Steuerdatei für den Widget-Aufbau) und uzip (die "automatische Erfinder-Nutzer-Brücke").
Fangen wir mit der uzip an.
Durch den Wortbestandteil "zip" gibt es hier viele Verwechslungen. Ja, es ist ein Komptimierungs-Format. Nein, eine uzip entsteht nicht durch Umbenennen einer zip-Datei!!
Die uzip erleichtert einfach das Teilen selbstgebastelter Skins mit anderen Nutzern, die damit quasi "automatisch" diesen Skin verwenden können. Dazu gibt es die Funktion "Export Skin" im Menü. Die uzip wird praktischerweise im Ordner uccwOutput im internen Speicher abgelegt.
Ich finde also in einem Forum eine uzip - wie geht's weiter?
Der normale Weg: uzip auf das Phone kopieren, Widget auswählen, "Open Uzip" - auswählen - fertig.
Aber viele uzips scheinen nicht so zu wollen, wie sie sollen. Das hat verschiedene Ursachen:
Die gefundene uzip ist meist gepackt, weil Forensoftware keine uzips hochlädt. Die einen packen die uzip mit WinZip, andere benennen die uzip in zip um oder hängen die Endung zip an. Große uzips, die z.B. durch viele Wetterbilder entstehen, müssen mit 7z gepackt werden, damit die Begrenzung auf 10MB beim Hochladen eingehalten wird.
Hier geht also das "Dilemma" schon los.
Dazu kommt, das viele (wirklich viele) Entwickler ihre uzip irgendwie falsch herstellen, also z.B. durch dieses blöde Umbenennen oder anderweitiges Umgehen der Export-Funktion.
Der arme Nutzer hat dann das Problem, herauszufinden, was Sache ist. Mit Führerschein 1 und 2 ist das einfach, mit Forendiskussion auch.
Entspannt wird die Lage aber nun durch die oben erwähnte Komprimierungs-Eigenschaft der uzip. Habe ich also eine nackte uzip, die "nicht funktioniert", dann benenne ich sie in zip um, entpacke und schaue nach, was drin ist.
Das ist übrigens die einzige (die einzige!) Notwendigkeit für Nichtbastler, eine uzip umzubenennen.
Wenn ich hier einen Ordner und eine gleichnamige uccw-Datei finde, ist schon mal alles gut. Im Ordner sind alle Bestandteile, die dann im Skin zu sehen sein sollen. Das sind png-Images, Schriften, Wetterordner, Fonts-Images. Oft sind auch Elemente drin, die nicht angezeigt werden, einfach weil der Hersteller vor dem Exportieren mit verschiedenen Elementen probiert hat, ohne jedesmal zu speichern. Das freut dann den Bastler, weil er die Ostereier evtl. verwenden kann.
An dieser Stelle (Ordner und uccw vorhanden, uzip hat vorher nicht funktioniert) kann man vom uzip-Automatismus zur Selbermach-Methode übergehen.
Dazu einfach den Ordner und die uccw-Datei in den Ordner "UltimateCustomClockWidget" kopieren. Dann wieder wie gehabt Widget wählen, aber diesmal nicht auf "Open Uzip" klicken, auch nicht auf "Create New Skin" (da kommt im Menü das weiße Background-Rechteck), sonder unter "Pick a Skin from below" die nun dort aufgelistete Datei auswählen.
Hier kann es sein, dass einige Maße und/oder Zuordnungen nicht stimmen, aber das ist dann im Menü für jedes Element leicht zu korrigieren.
Nach erfolgreichem Platzieren des Widgets auf dem Screen kann zum Speichersparen (je nach Phone) die uzip gelöscht werden. Auch Elemente, die im importierten uccw-Ordner vorhanden sind, aber schon selbst gespeichert wurden (z.B. Schriften, Wetter aus anderen Skins) - also für die es schon einen Speicherplatz auf dem Phone gibt - können gelöscht werden, man muss dann aber die Zuordnung der Elemente im Menü neu anpassen.
Feinarbeit:
Das Widget ist drauf, hat aber nicht die richtige Größe?
Erste Voraussetzung: der verwendete Launcher sollte die Größenveränderung von Widgets ermöglichen. Das können die meisten Launcher. Gut wäre noch das Überlappen, aber das braucht man nur für spezielle Skins.
Fummelig wird es, wenn das Widget randlos oben, unten und/oder seitlich mit dem Display abschließen soll.
Hier ist zunächst wieder der Launcher gefragt, in dem die Randeinstellung "ohne" oder "keine" (Margins = none) gewählt werden muss.
Doch dann ist wirklich GEDULD gefragt (da das nie auf Anhieb klappt!):
Im Widget-Menü muss im Element "Background" mit den Parametern "Width" (Breite) und "Height" (Höhe) das optimale Verhältnis ausprobiert (wirklich ausprobiert!) werden.
Dazu am besten ein helles Wallpaper auf dem Screen verwenden, damit man helle Ränder durchscheinen sieht. Wer hier die nötige Probiergeduld aufbringt (man kriegt auch schnell mit, in welchen Sprüngen man ändern muss), schafft es auch, das Widget in jedem Fall 100%ig randlos zu platzieren.
Was tun, wenn ich einzelne Bestandteile nach meinem Geschmack verändern will?
Als erstes die App öffnen und im Menü "Hotspots-Mode Off" wählen - damit sich beim Tippen auf das Widget nicht der Hotspot, sondern das Widget öffnet.
Nun im geöffneten Widget mit "Select Object" das zu verändernde Element auswählen - z.B. "Image 3". Dann in der Zeile unter dem Menübild nach rechts scrollen, um zu dem Controlpunkt zu gelangen, der die gewollte Änderung durchführt. Das Image-Wechseln erfolgt also z.B. durch Tippen auf das Feld "image", dann den entsprechenden Speicherplatz des neu einzusetzenden Bildes aufsuchen, Bild wählen, fertig. Wenn die Größe des neuen Bildes nicht passt, auf Scale tippen und die Größe skalieren.
Mit allen anderen Objecten wird genauso verfahren. Objekt wählen und dann nach Wunsch in den jeweiligen Controls die Änderungen durchführen...
Fortsetzung folgt bei Bedarf... Viel Spaß!
Tasker-Integration in uccw: https://sites.google.com/site/ultimatecustomwidgetuccw/tasker-integration-in-uccw
Das beste deutschsprachige Tutorial Tasker+UCCW hat Erebos geschrieben: https://www.android-hilfe.de/forum/...clock-widget.223119-page-69.html#post-5012136
Wetter:
Da mit den neueren uccw-Versionen die Bezeichnung der Yahoo-Wetter-Konditionen nicht mehr vom Code, sondern vom Namen abhängt, kann die persönliche Wetterdatei frei editiert werden. Alle bisher nicht berücksichtigten Wetter-Bezeichnungen können eingefügt und übersetzt werden. Mit Hilfe aller Anwender können wir hier durch sammeln solcher Bezeichnungen schrittweise zu einer kompletten Datei kommen. Hinweise dazu bitte im App-Thread (siehe oben) posten. Ich stelle dann hier die jeweils aktuelle Datei ein. Die Zahl am Anfang des Dateinamens ist die Anzahl der eingearbeiteten Konditionen. Damit hat jeder eine Vergleichsmöglichkeit. Die Datei muss im uccwOutput-Ordner liegen, damit sie im Widget unter "current condition" und dem control "custom text file" (nach rechts scrollen) gefunden werden kann.
Anhänge
Zuletzt bearbeitet von einem Moderator: